当ブログも無事常時SSLができて喜んでいました。
➡「保護された通信」になりました!(ここで喜んでました(笑))
だけど、一部記事がまだ保護されていない・・・。なんで!?なんで!?
この「レラティブストレングス投資はすごい!」という確定拠出年金で採用している投資法の紹介記事ですが、これについて「保護された通信」になっていませんでした。
※現在すべてのページが「保護された通信」になっています。
それを2週間経ってようやく気付く私、詰めが甘すぎましたね。気をつけます。
Really Simple SSL をインストール・有効化する

プラグインは管理画面から「 Really Simple SSL 」で検索検索して、インストール・有効化できます。
有効化すると以下の表記が出ます。

「SSL 証明書のない画像やスクリプト」というのは、おもにアフィリエイトやランキングバナー、SNS ボタンなどで古いものが該当します。これらはプラグインでは対応することができないので、面倒ですが手動で修正しましょう。
なお、これらの作業を後回しにして、「SSL を有効化します」をクリックしても大丈夫です。
プラグインを実行

SSL を有効化します」をクリックすると「SSL を有効化しました。とメッセージが出ます。
このメッセージが出ていればOKです。
※「Don’t forget to change your settings in Google Analytics en Webmaster tools. 」については、
「Googleアナリティクスのウェブマスターツールで設定を変更することを忘れないでください。」ということです。
つまり、サイトのhttps化の作業が終わったら、Googleアナリティクスの設定等の変更もすることになります。
Googleアナリティクスの設定変更をする
Googleアナリティクスとは、あなたのサイトのアクセス解析ができるツールのことをいいます。まずサイトを作った際にGoogleアナリティクスも設定した人は多いと思います。
サイトのhttps化の作業が終わったら、Googleアナリティクスに設定してあるURLをhttpからhttpsに変更しましょう。

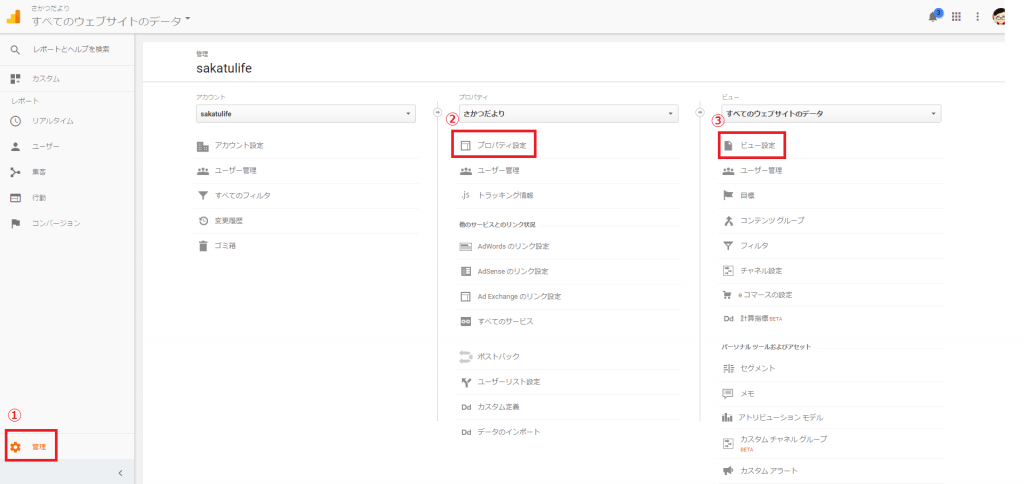
Googleアナリティクスの管理トップページの右下の「管理」をクリックすると上の画像のように表記されます。
プロパティ設定の変更
真ん中の「プロパティ設定」をクリックします。

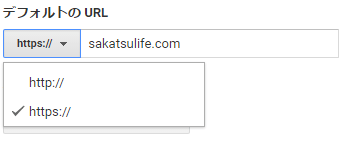
「デフォルトのURL」の下が http:// となっていたら、ボタンをクリックすると、 http:// と https:// どちらかを選択することができます。
下の「https://」を選択して一番下の「保存」を押して、プロパティ設定の変更は終わりです。
ビュー設定の変更
上の画像右の「ビュー設定」をクリックします。

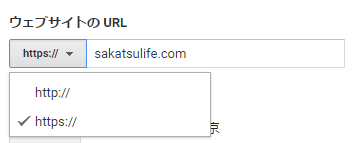
「ウェブサイトのURL」の下が http:// となっていたら、ボタンをクリックすると、 http:// と https:// どちらかを選択することができます。
下の「https://」を選択して一番下の「保存」を押して、ビュー設定の変更は終わりです。
Googleサーチコンソールの再設定をする
サーチコンソール(Google Search Console)とは、Googleが無償で提供する、ウェブマスターやフロントエンドデザイナー、および事業主向けの、高機能な公式サイト管理ツールです。
この管理ツールを入れている方は多いと思います。
常時SSL化に伴ってURLが変わりますので、対象のWebサイトは別サイトとしてプロパティを追加し、それぞれ設定する必要があります。
Webサイトのプロパティを追加する
HTTPとHTTPSのサイトは別サイトの扱いになるので、新しくHTTPSのプロパティを登録します。
Search Consoleのプロパティとして、以下の4つを登録します。
「www.」付きのURLも登録しておく必要があります。
常時SSL化前にすでに登録済みの「http://」のものは変更せず、そのままにしておきます。
- http://ドメイン名
- http://www.ドメイン名
- https://ドメイン名
- https://www.ドメイン名
優先順位の設定
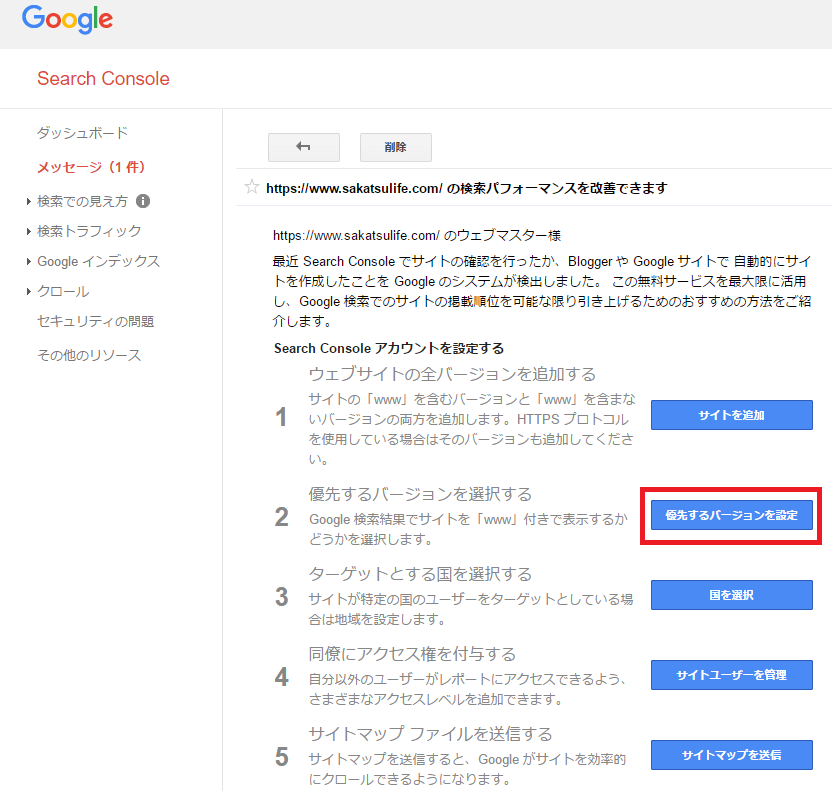
Search Consoleでプロパティを追加すると、「https://www.ドメイン名/ の検索パフォーマンスを改善できます」というメッセージが届きます。
次に、メッセージの中にあるバージョンの設定を行います。

『優先するバージョンを設定』をクリックすると、下の画面が出てきます。
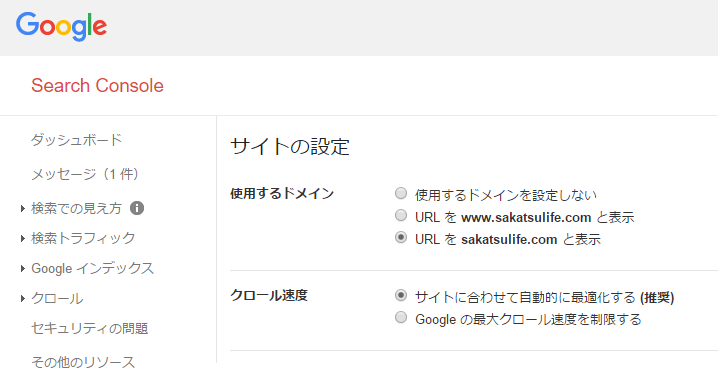
ここでは、『Google 検索結果でサイトを「www」付きで表示するか「www.を表示させないかどうか』を選択します。
「https://」で登録した2つのプロパティのうち、通常使用する方のダッシュボードで優先するドメイン名を選択するだけです。

私は通常使用するURLは『www.』なしなので一番下を選択して、保存しました。
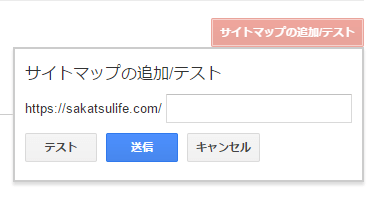
新しいサイトマップを送信する
HTTPSのサイトマップを登録します。

常時SSL化後に使用するURLで登録したSearch Consoleのダッシュボードから、サイトマップを送信します。
これにより、Googleの検索ロボットは新しいURLをクロールするようになります。
クロールを依頼する
サイトマップを送信すれば、いずれクローラーが来てくれるのですが、いつくるかはわかりませんし、それでも常時SSL化が完了したら一刻も早くクロールして欲しいと思うはずです。
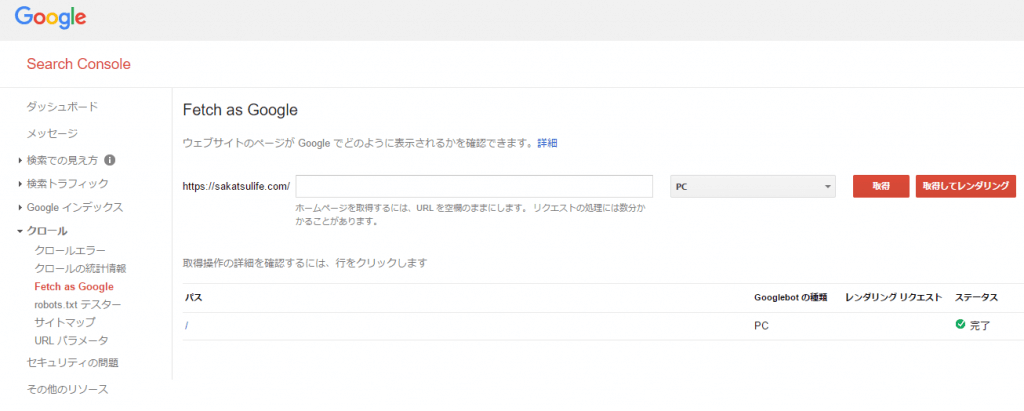
そのような場合には、Search Console「クロール」内の「Fetch as Google」にある「インデックスに送信」機能でページの再クロールを依頼します。
「Fetch as Google」をクリックし、テキストボックスには何も入力せずに「取得」ボタンをクリックします。
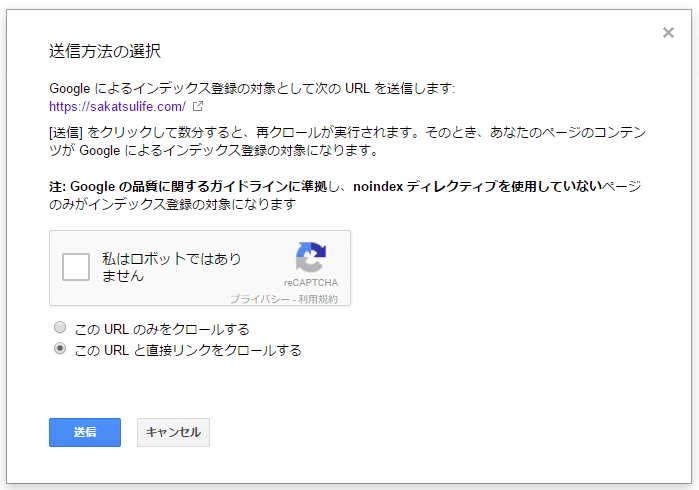
ページへのアクセスを確認して問題がなければ、同じ画面に下部に表示されるリクエストの結果一覧の「インデックスに送信」ボタンをクリックします。

メッセージが表示されますので「私はロボットではありません」と「このURLと直接リンクをクロールする」を選択して送信します。

検索エンジンに新しいURLが反映されるまでには時間がかかります。具体的にどれくらいかかるは分かりません。
とにかく1か月はかかるかなーって感じに気長に待ちましょう。
古いサイトマップを削除する
検索エンジンからの流入がHTTPSにかわってきてHTTPへのの流入がなくなったら、古いサイトマップを削除します。
まだまだやることはあるかもしれませんが・・・
実際やってみるとこれだけでも結構たいへんでした。
私のサイトはまだはじまったばかりなので他と比べたら大したことないと思いますが、初心者の私は苦労しました。
大規模サイトを運営している人は大変なんだろうなと思います。
それでも先輩ブロガーさんみなさんがHTTPS化は絶対にやるべきとおっしゃっていたので、まだの方はやったほうがいいと思います。
記事が多くなればなるほど苦労するかもしれません。





![「任せて下さいOKです!」初々しい新卒女性 [モデル:茜さや]](https://sakatsulife.com/wp-content/uploads/2017/05/SAYA072160011_TP_V-360x230.jpg)




![締切間に合わず原稿を投げ捨てる記者 [モデル:朽木誠一郎]](https://sakatsulife.com/wp-content/uploads/2017/10/KK_9V9A5499_TP_V-360x230.jpg)