ブログでの商品紹介には「Amazonアソシエイト」を利用していましたが、楽天やYahooを利用している人にも紹介しやすくするために、「カエレバ」というブログパーツを利用し始めました。
「カエレバ」とは
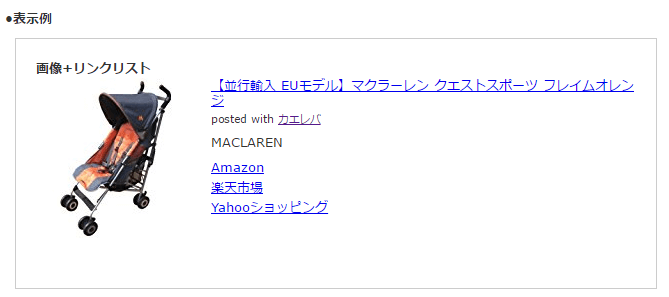
「カエレバ」ブログパーツは、ブログ上で、特に量販品を紹介するためのブログパーツです。アマゾン、楽天市場、Yahoo!ショッピングなどの複数のネットショッピングモールへのリンクを表示することができます。
WEBサービス会社代表で、有名ブロガーでもある、かん吉さんが開発したツールで、このような便利なブログパーツを無料で利用できるのはとてもありがたいことです。
多くのブロガーさんが使われていますね。

こんな感じで「Amazon」「楽天」「yahooショッピング」などへのアフィリエイトリンクがまとめて表示されるので、商品が気になった人はいつも利用しているショッピングサイトを選ぶことができますし、それぞれまとめて表示されている事でアフィリエイト報酬の取りこぼしを減らすことが出います。ありがたいっ・・・!!
今回は「カエレバ」をはじめて利用するという方に基本的な登録と使い方を解説していきます。
カエレバの使い方
まずは自分のアフィリエイトID等を入力して保存しておく必要があります。これを登録して保存しておくと、次回から入力なしで簡単にリンクが作成できるようになります。もちろん作成したリンクには自分のアフィリエイトリンクが入っているので問題なく使えます。
利用上の注意
- アダルト商品は利用できません
他のアフィリエイトと同様、アダルト関係のアフィリエイトはできません。こっそりやっててそれが発覚した場合はどうなるやら・・・。注意しましょう。
- ユーザーデーターの保存はCookieを利用しているため、Cookie機能をONしてください。
上に記載のとおり、アフィリエイトID等を登録して保存されるのはCookieを利用しているためです。もし何らかの理由でCookieをOFFにした場合は、再度アフィリエイトID等を入力する必要があります。
- パーツ内の「カエレバ」のクレジット表記&リンクを消すことは禁止します。違反者はアフィリコードで判別してこちらから利用禁止にする事もあります
「posted with カエレバ」の部分です。見栄え等を気にして消してしまうのは禁止となっています。
上記は一部になっています。詳しくはこちらで確認下さい。
ユーザーデーター入力
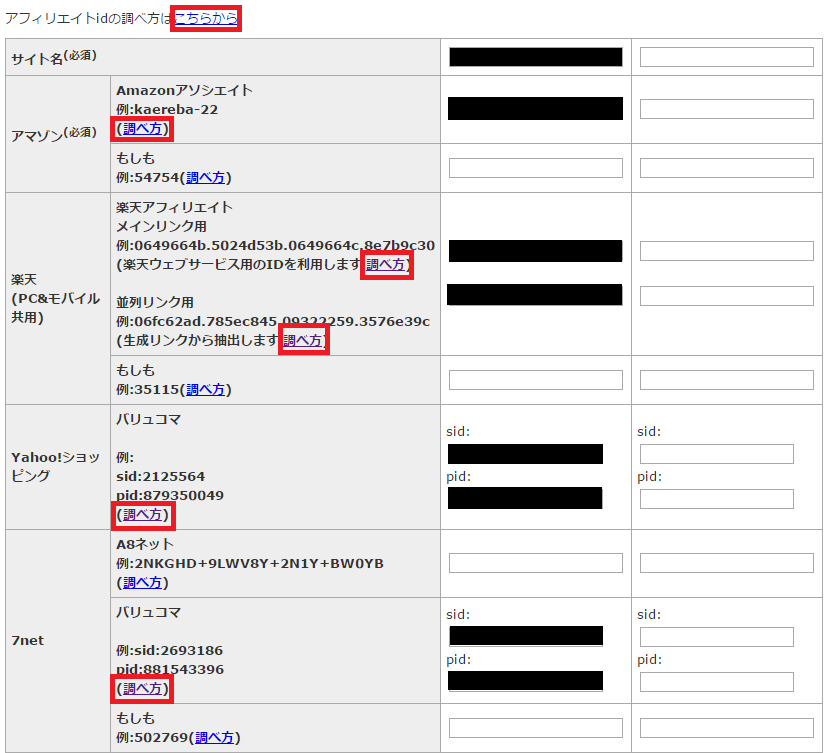
下のフォームから、利用する各ショップのアフィリエイト等を入力します。

黒く塗りつぶしているところが私が実際に入力した箇所です。
アフィリエイトIDの調べ方は赤枠で囲っている(調べ方)をクリックするとそれぞれ詳しく書かれているので省略します。「サイト名」という部分は自分の分かる名前でOKです。
入力が完了したら下の「保存」をクリックします。
商品リンク作成
次に商品リンク作成をします。
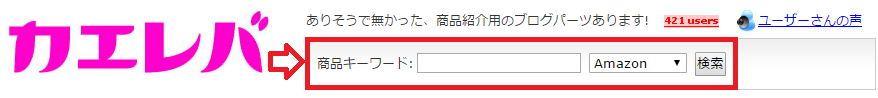
右上の検索ボックスに検索する商品のキーワードを入力します。商品検索は「Amazon」のままでOKです。

検索すると、商品キーワードの検索結果の一覧が表示されます。アフィリエイトリンクにしたい商品を探し「ブログパーツを作る」をクリックします。

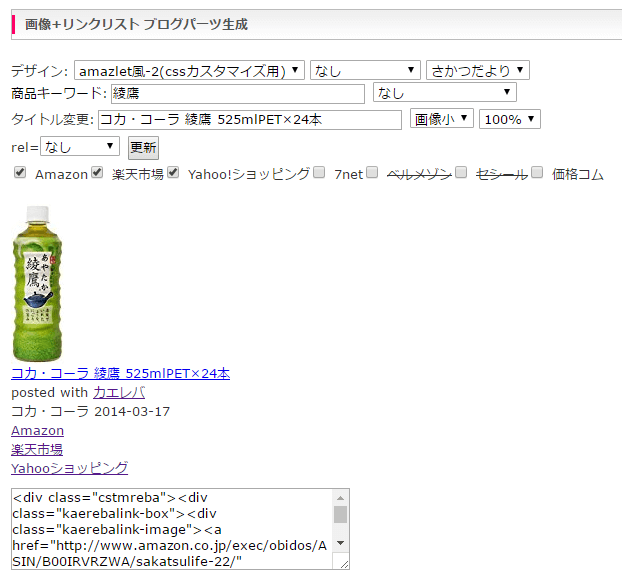
すると上のようなボックスとプレビュー画面が出ます。
「デザイン」の部分は好きなデザインを選択することができます。いくつかデザインが選択できますので、自分で好みのデザインを探してみてください。
「商品キーワード」は「Amazon」や「楽天」などのリンクで表示される検索一覧のキーワードになります。「見てほしい商品の商品名」を入れておきましょう。商品キーワードの隣は、リンク部分の文章を一部書き加えることができます。「Amazonで購入」や「Amazonで探す」というような文章に変更することができます。いくつかあるので一度確認しておいてください。
最後に、表示したいショップの選択をします。
最初にユーザーデータを入力したショップから選択できるようになっています(未入力のショップは価格コムを除き横線が引かれて選択できないようになっています)。
以上設定が終わったら、「更新」をクリックします。
プレビューを確認し、コードをコピーしてブログに貼り付けたら完成です。貼り付けたら正しくできているか確認しましょう。
以上がカエレバの基本的な使い方でした。
カエレバで実際に商品リンクをつくってみた
試しに、「綾鷹」で商品リンクを作ってみました。
表示が説明の時と違うのは少し細工をしているからです(‘ω’)アトデオシエマス!!
上の「Amazon」をクリックするとAmazonでの綾鷹の商品ページへリンクされます。

2Lの商品も出てる・・・うまくいっていませんね。
原因は商品リンク作成時の「商品キーワード」にあります。
上の商品キーワードは「綾鷹」でアフィリエイトリンクを作りました。すると、アフィリエイトリンクは商品キーワードの「綾鷹」を引っ張ってくるので、そのショップにある「綾鷹」すべてを表示することになりました。
もし、「綾鷹の525mlペットボトル24本入りだけを紹介したい!」場合は、「商品キーワード」イコール「商品キーワードを検索した際に選んだ商品名」としましょう。
こちらが、修正後のアフィリエイトリンクです。
見た目は先程と全く変わりませんが、各ショップで検索されるキーワードをアフィリエイトリンクに表示されている商品名と同様にしました。

より正確なアフィリエイトリンクになりました。「商品キーワード」の設定には注意しましょう。
さいごに
上で私が作ったアフィリエイトリンクは説明時の表示例と見た目が違っていますが、これはカエレバを綺麗に貼るCSSカスタマイズデザインを施しています。
次回、私が実践したカエレバのCSSのカスタマイズについてお伝えします。






![「任せて下さいOKです!」初々しい新卒女性 [モデル:茜さや]](https://sakatsulife.com/wp-content/uploads/2017/05/SAYA072160011_TP_V-360x230.jpg)