ブログをはじめてからテキストで文書やプログラムを書くことが増えました。
私はプログラミングができるほどパソコンに強くない人間なので、今まではテキストファイルを編集するときはwindowsのメモ帳を使用していました。
私がテキストエディタを導入したきっかけは、
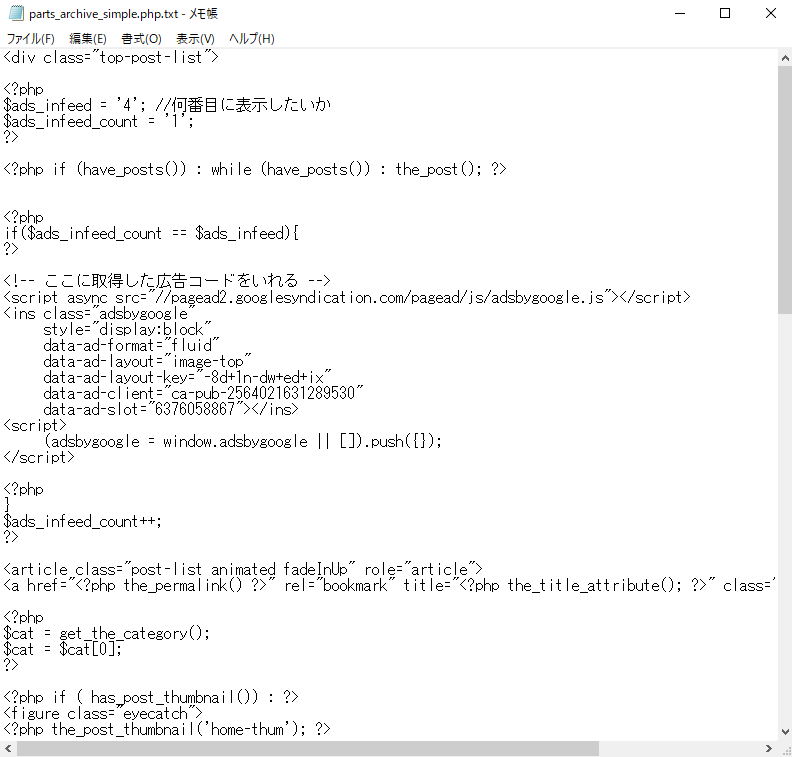
先日当ブログのアドセンス広告にインフィード広告を導入した際に、テーマファイルをカスタマイズしたのですが、

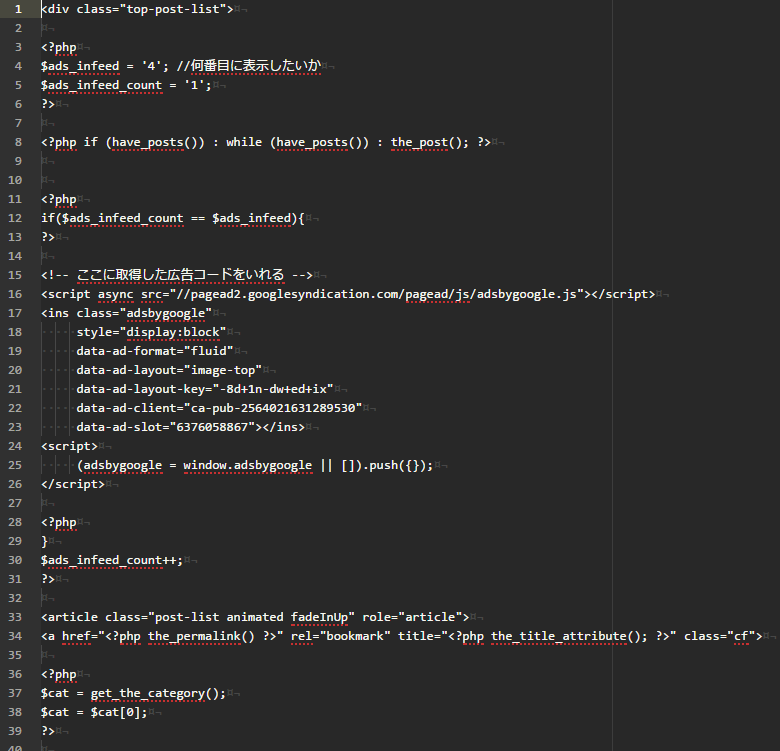
かなり見づらいですよね・・・そう感じました。
それで困っているときに
「テキストエディタを使うといいよー!」
って助言をいただいたので、ググって自分に合いそうなテキストエディタを探しました。

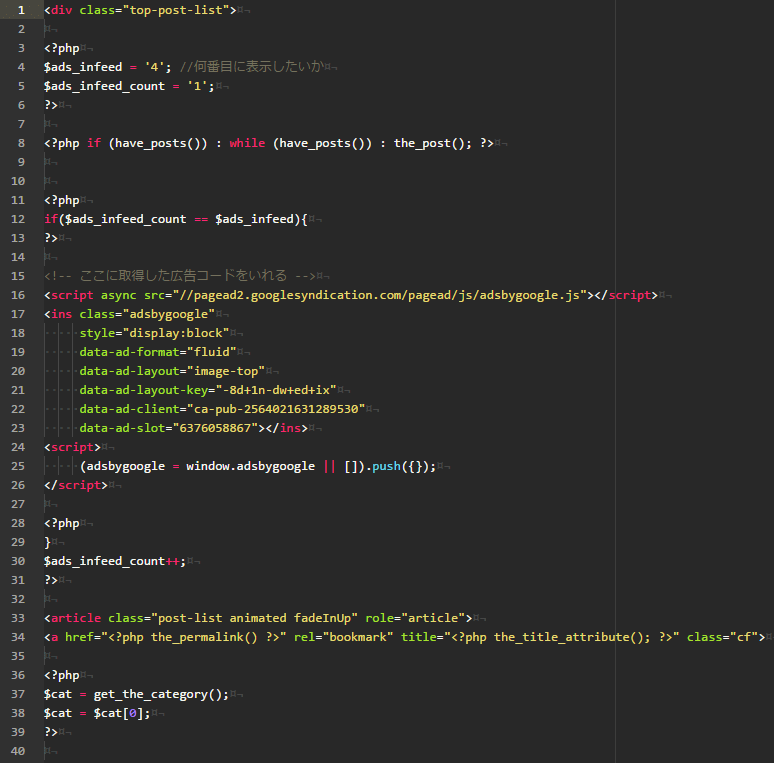
見やすい!!スッキリ!!
1. テキストエディタとは
テキストエディタとは、パソコン上でメモやプログラムを書くことのできるソフトです。
基本的には無料のソフトが多く、Windowsでは「メモ帳」、Macでは「テキストエディット」という名前のアプリケーションがデフォルトで入っているかと思います。
もちろんそのアプリケーションを使ってプログラミングをしたり、執筆作業をすることもできますが、プログラミング用のテキストエディタを使うことで便利な機能が多く効率的に開発作業を行うことができるのです。
外部ツールを取り入れることができたり、画面を分割して複数のファイルを同時に確認することができるなど様々な機能が備わっています。
フォントや色なども自分好みに合わせることができるので、プログラミングをする人は専用のテキストエディタをインストールすることをおすすめします。
また、初心者にもやさしいテキストエディタは存在します。
今回は「Atom」というテキストエディタを紹介・解説しています。
2. Atom
2014年にGithubが公開したテキストエディタになります。
とにかく便利なプラグインが多く、他のエディタを使っていたエンジニアもAtomに乗り換えた事例があるようです。エディタのインターフェースが非常に見やすく、機能追加も無料でできるので初心者の方でもすぐ使い慣れるでしょう。Windows、Mac OS X、Linuxで利用できるので、誰でも手軽に使えます。
テキストエディタを使ったことがないという人にも使いやすいと人気で、それで私も使ってみようと思いました。
2-1. Atom導入方法
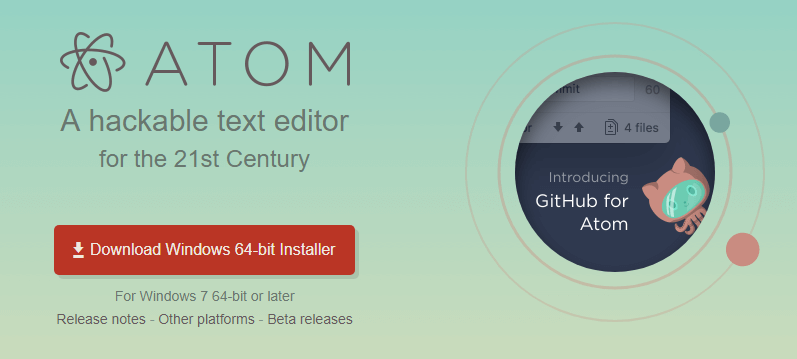
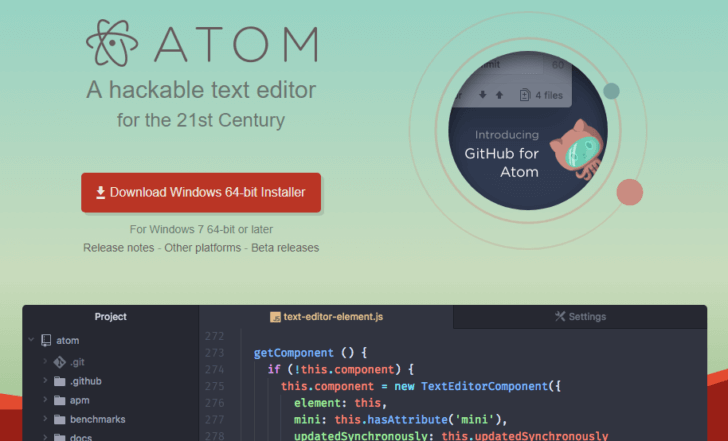
まず、以下のリンクにアクセスします。
AtomはWindowsとMacの両方に対応しています。ダウンロードのボタンをクリックします。

ダウンロードしたファイルを解凍し実行すると自動でアプリケーションがインストールされます。

こんなアイコンです。
アイコンかわいい!
2-2. Atomの使い方
各種ファイルは「File」メニューから管理する他に、直接Atomのウィンドウ内にドラッグ&ドロップすることですぐ編集を行うことができます。

私みたいにプログラミングまではしないけど少しいじる程度であればこれだけわかれば大丈夫かと思います。
他にもプロのプログラマーなどが愛用するスゴイ機能などもあるらしいですけど、それらについてはプログラミングにつよいブロガーさんたちにお任せします!!(投げやり)
2-3. Atomを日本語化させる
日本語化パッケージのインストール方法
Atomには「パッケージ」と呼ばれる様々な拡張機能が追加できるようになっています。
例えば初期設定では各種メニュー項目は英語に設定されていますが、これを「japanese-menu」というパッケージをインストールすることで日本語化することができます。
外国語に弱い私にはうれしいパッケージです・・・!
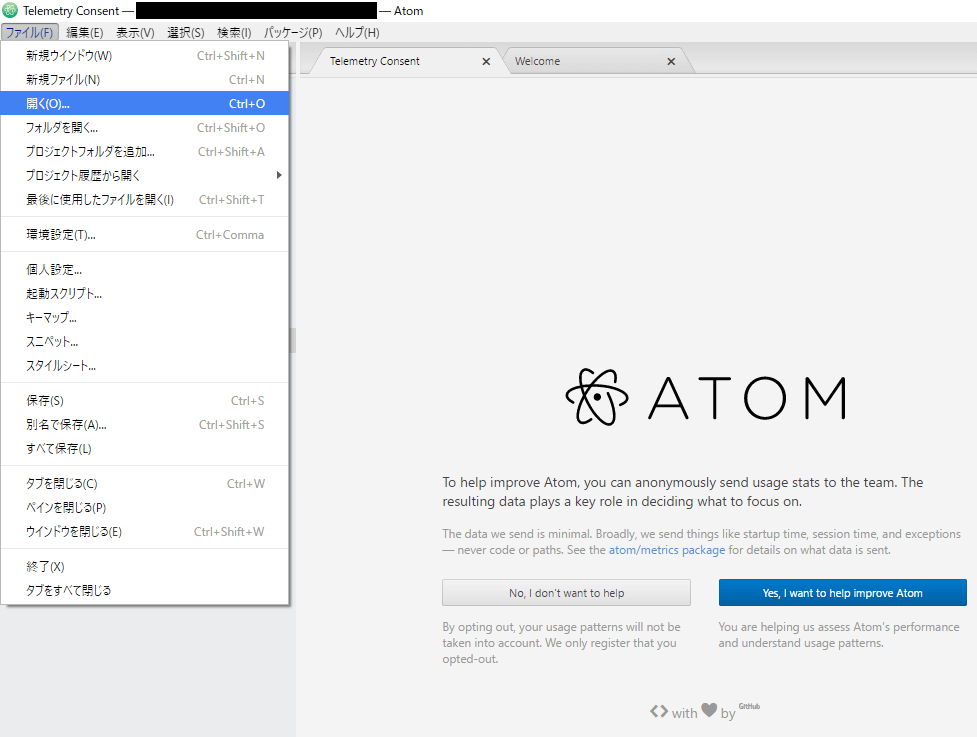
「File」→「Settings」を選択します。(Macの場合は「Atom」→「Preference」)

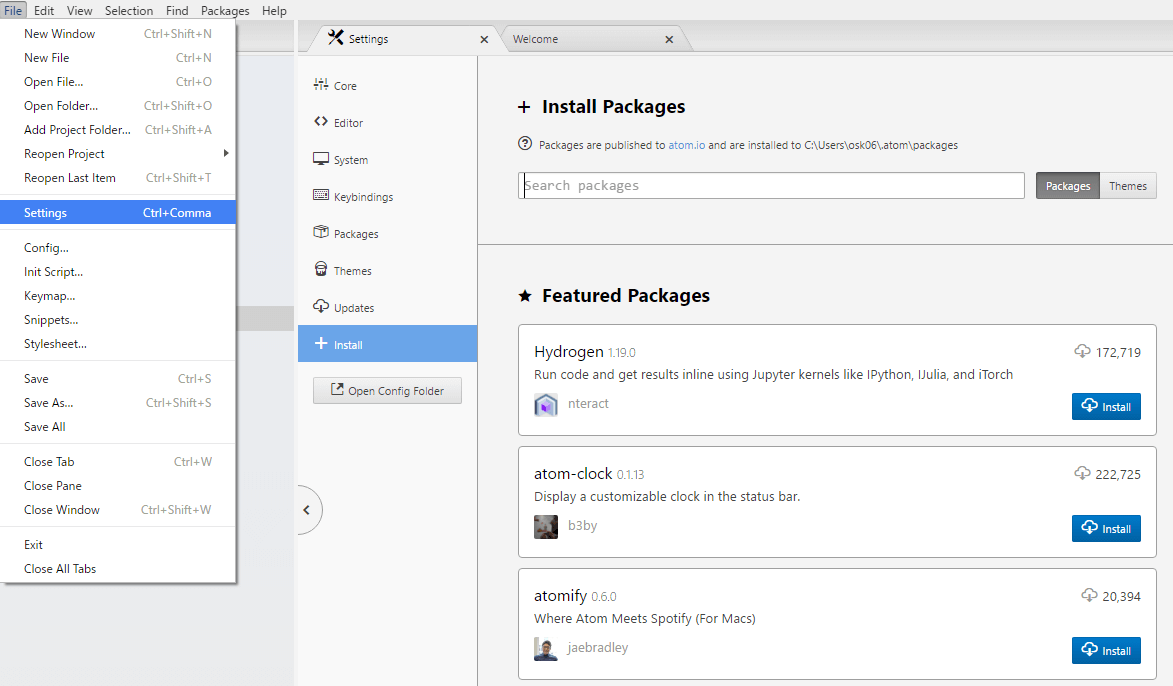
「Install」を選択します。
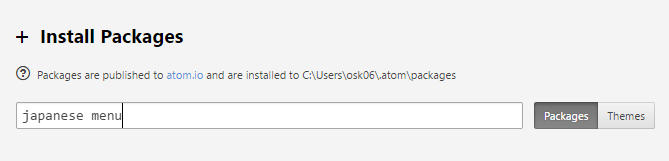
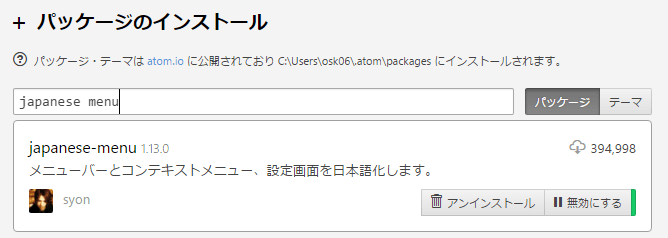
使用したいパッケージの名前を入力し「Packages」をクリックします。今回は「japanese menu」と入力します。

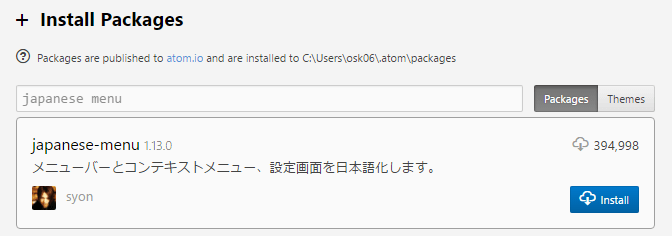
「japanese-menu」パッケージが検索結果一覧に表示されます。「Install」をクリックします。

メニューなどが日本語に変更されました。

Atomは他にも拡張機能が豊富で自分の作業に合わせてカスタマイズすることができるので、ぜひ自分の使いやすいように設定してみましょう!
3. テキストの色が変わらないときの対処法
よし、Atomを使ってPHPテキストを修正していくぞ!と思ったつかの間
あれ、思ってたのと違う・・・。
画面を見てふと思ったのです。

あの色が付くやつ、なってない!単色!ナンデ!!
こんなときの対処法
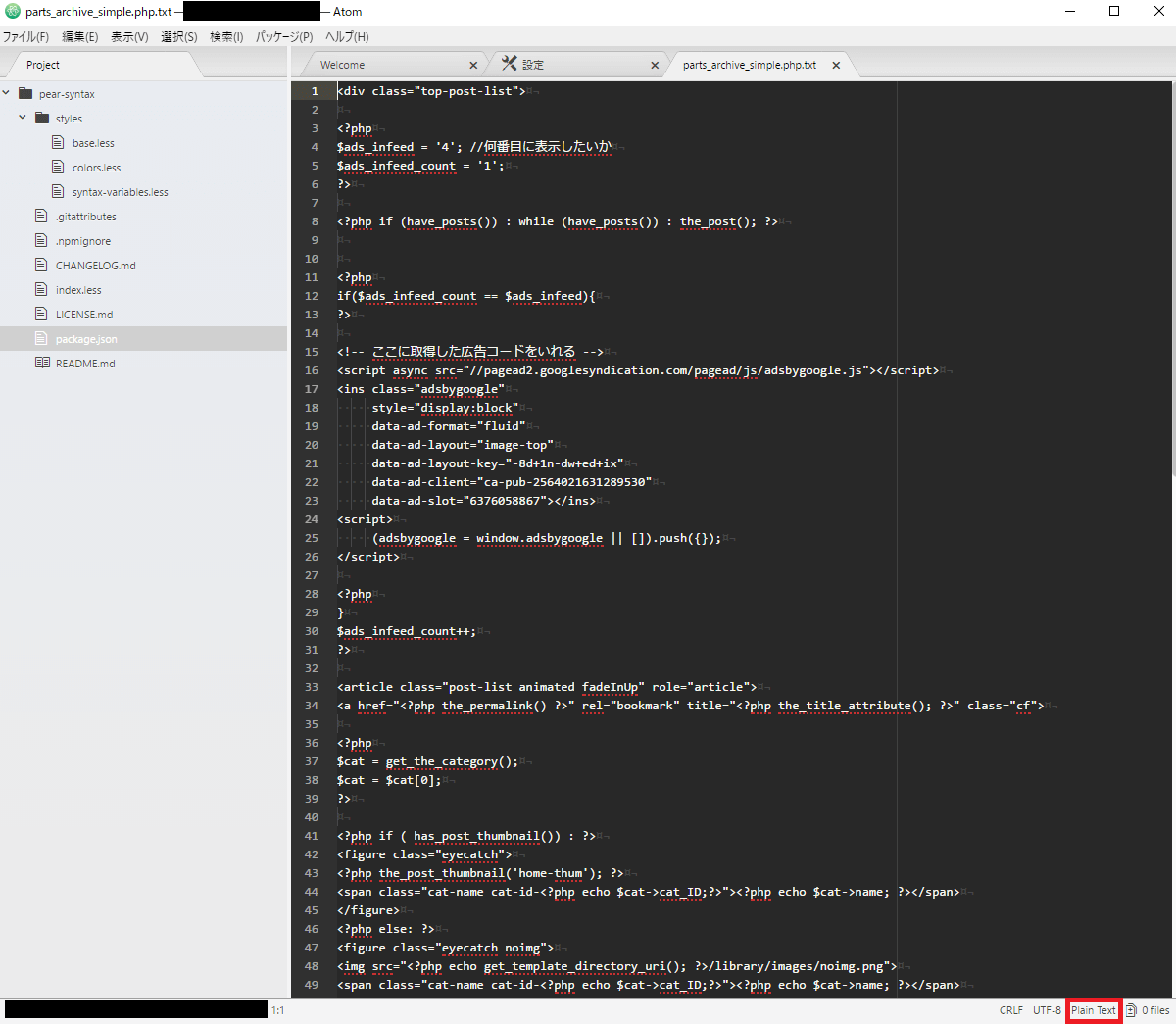
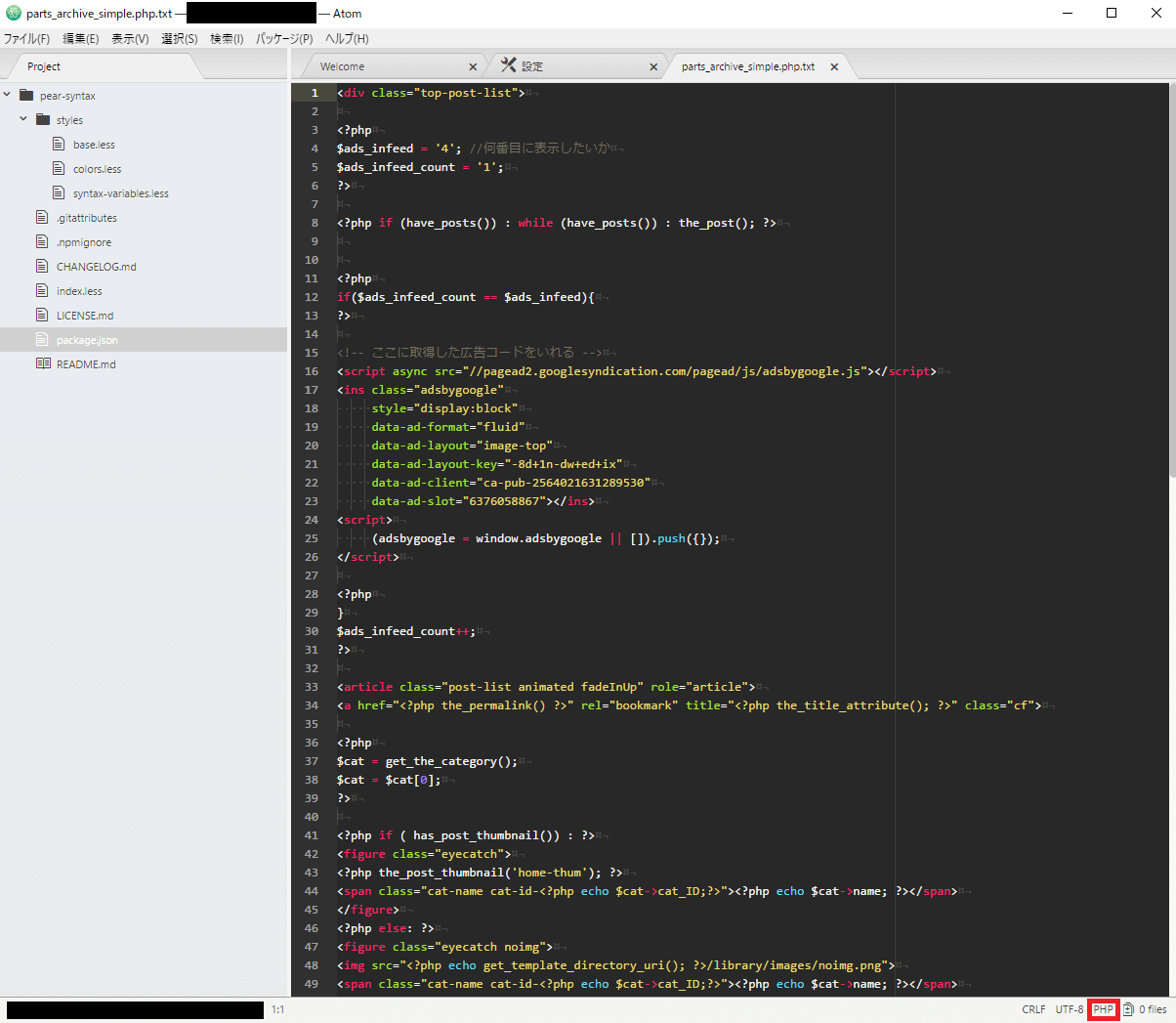
画面右下をご覧ください。

右下に何か表示されていますね。
その中の「Plain Taxt」をクリックしてみましょう。

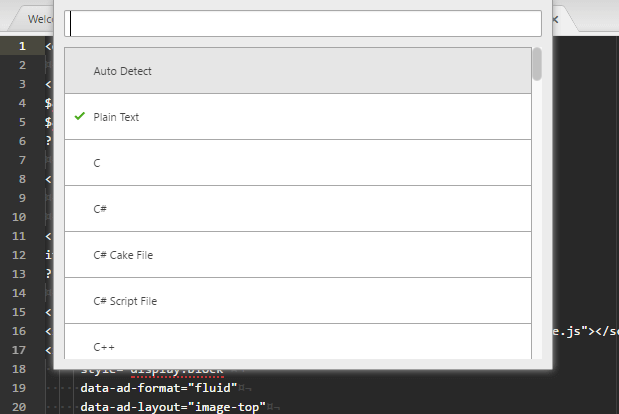
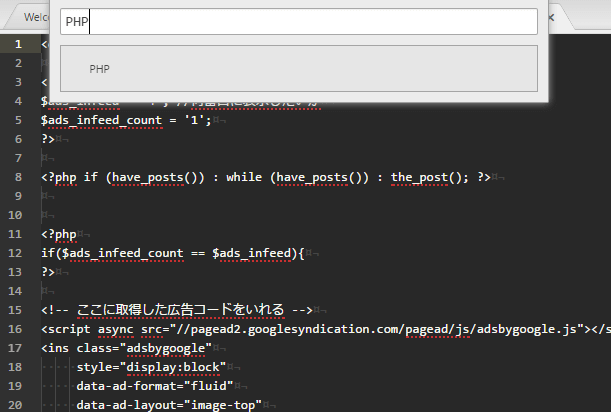
選択肢が出てきました。
ここに「PHP」と入力してみてください。

そして表示された「PHP」をクリック、すると・・・!

やったー!!色がついた!!
もしCSSや他のプログラム言語を使用される際は、この右下を正しいものになっているか確認が必要ですね。違っていたら正しく変更してあげると良いでしょう。
アドセンス広告を載せる際に便利だと思ってAtomを導入しました。
➡Google Adsense-インフィード広告を記事一覧の間に表示する方法





![「任せて下さいOKです!」初々しい新卒女性 [モデル:茜さや]](https://sakatsulife.com/wp-content/uploads/2017/05/SAYA072160011_TP_V-360x230.jpg)




![締切間に合わず原稿を投げ捨てる記者 [モデル:朽木誠一郎]](https://sakatsulife.com/wp-content/uploads/2017/10/KK_9V9A5499_TP_V-360x230.jpg)