こんにちは。先日「カエレバ」ブログパーツを導入しました。おかげで商品紹介時にAmazonだけでなく、楽天やヤフーへのリンクもいっりょに貼れるようになってとても気分がいいです。開発者さんには大感謝です。
ところで、あなたはカエレバのリンクをCSSカスタマイズしてボタンなどを装飾していますか?
CSS・・・???
正直、私はCSSについて無知です。あらゆるサイトでCSSについてわかりやすく説明してくれていますが、脳なしの私にはちんぷんかんぷんでした。
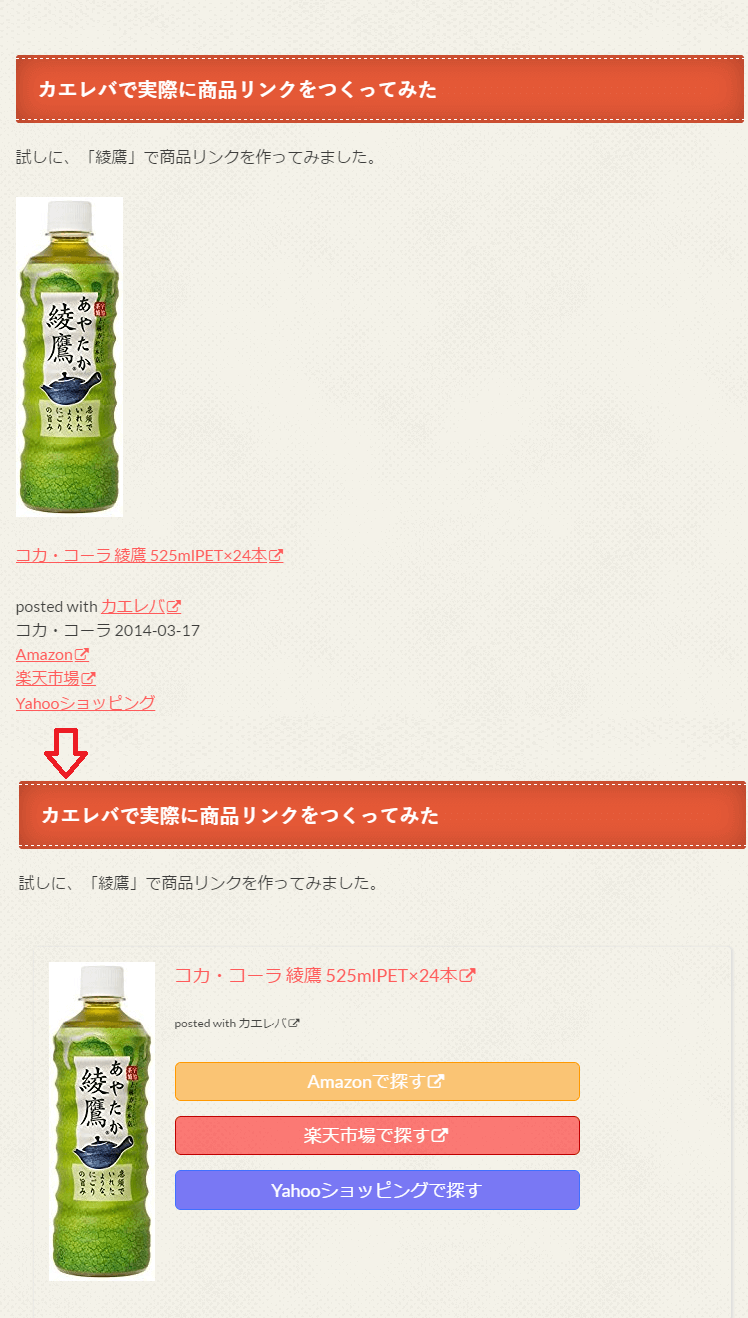
それでも私のブログのカエレバは、CSSによって満足のいくアフィリエイトリンクを施すことができました!

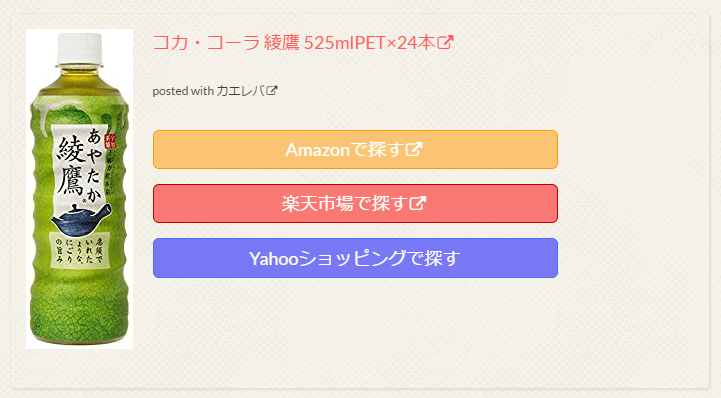
見ての通り、各ショップへのリンクが鮮やかになり、押しやすくなりました!
その前に
- この記事を書いた当時は、CSSコードのことが良く分からないままに書いていたため、お見苦しい文章があるかもしれません。ご理解のほどよろしくお願いいたします。
- 私のブログのテーマはWordPressの「ハミングバード」を使用しています。
CSSをコピペしてみた
私にはCSSについてお伝えできるほど脳がないので、いろんな方のブログ記事を参考にしてください(勉強しなきゃ・・・)。
私は、CSSをWordPressのハミングバードの「カスタマイズ」にある「追加CSS」に下のCSSコードを入れただけで、カエレバのカスタマイズができました。
注意事項
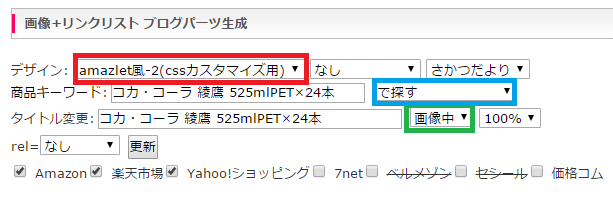
今回のCSSコードはカエレバでamazolet風-2を選択している必要があります。
それ以外だとレイアウトが崩れる可能性があるので注意してください。
ボタンのデザインに「~で探す」を追加しています。
付けなくてもいいですが、これによりはじめてみる人も迷わず誘導することができます。
また、商品画像のサイズは「中」にしています。
「小」でもよいとは思いますが、商品のディティールにも注目してもらいたいと思ているので、私は少し大きめのサイズにしています。
しかし、大きすぎるのも見づらくなって煩わしい印象を与えかねないので、そこは調整が必要です。

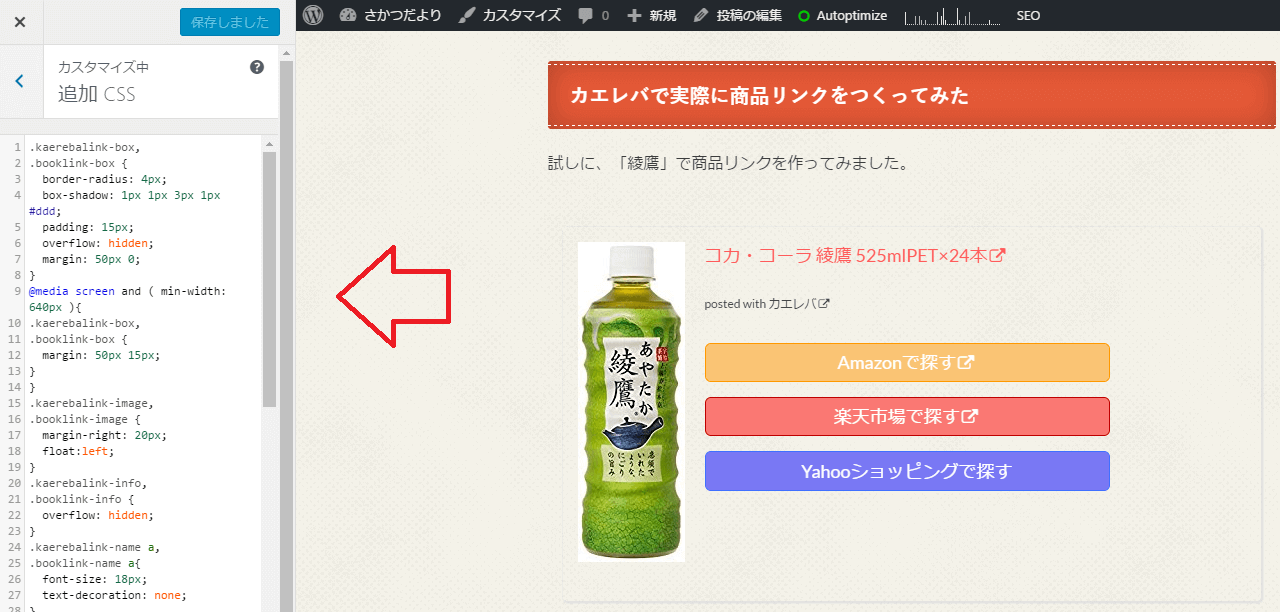
CSSコード貼り付け場所
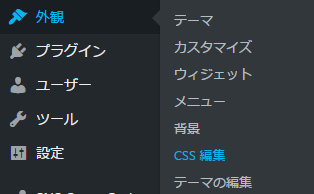
WordPressメニューの「外観」→「CSS編集」をクリックします。

すると、「追加CSS」ページへ飛ぶので、ここにCSSコードを貼り付けします。

CSSコードを貼り付けると、右のプレビュー画面にカエレバのアフィリエイトリンクがあれば、CSSが反映されるので確認しましょう。
そして、「保存して公開」をクリックすれば、ブログ全体に反映されます。
次のコードをスタイルシートにコピペしましょう。
CSSコード
.kaerebalink-box,
.booklink-box {
border-radius: 4px;
box-shadow: 1px 1px 3px 1px #ddd;
padding: 15px;
overflow: hidden;
margin: 50px 0;
}
@media screen and ( min-width: 640px ){
.kaerebalink-box,
.booklink-box {
margin: 50px 15px;
}
}
.kaerebalink-image,
.booklink-image {
margin-right: 20px;
float:left;
}
.kaerebalink-info,
.booklink-info {
overflow: hidden;
}
.kaerebalink-name a,
.booklink-name a{
font-size: 18px;
text-decoration: none;
}
.kaerebalink-powered-date a,
.kaerebalink-powered-date,
.booklink-powered-date a,
.booklink-powered-date {
font-size: 12px;
margin-top: 5px;
color:#444;
margin-bottom:10px;
}
.kaerebalink-link1,
.booklink-link2 {
font-size: 18px;
margin-top:30px;
}
.shoplinkamazon,
.shoplinkrakuten,
.shoplinkyahoo {
width: 75%;
text-align: center;
margin: 15px 0;
}
.shoplinkamazon {
background-color:#ff9900;
border: 1px solid #ff9900;
border-radius: 6px;
}
.shoplinkrakuten {
background-color:#bf0000;
border: 1px solid #bf0000;
border-radius: 6px;
}
.shoplinkyahoo {
background-color:#4070ff;
border: 1px solid #4070ff;
border-radius: 6px;
}
.shoplinkamazon a,
.shoplinkrakuten a,
.shoplinkyahoo a {
text-decoration: none;
display: block;
padding: 5px 0;
color:#fff;
}
.shoplinkamazon a:hover{
background-color:#ffad33;
}
.shoplinkrakuten a:hover{
background-color:#cc3333;
}
.shoplinkyahoo a:hover{
background-color:#668dff;
}
/* iPhone6 Plus以下のスマホを想定 */
@media only screen and (max-width: 380px) {
.kaerebalink-image,
.booklink-image {
margin: 0 auto;
margin-bottom: 20px;
float: none;
}
.kaerebalink-image img,
.booklink-image img {
display: block;
}
.shoplinkamazon,
.shoplinkrakuten,
.shoplinkyahoo {
width: 95%;
margin: 10px auto;
}
.shoplinkamazon a,
.shoplinkrakuten a,
.shoplinkyahoo a {
padding: 10px 0;
}
}
/* 非表示設定 */
.kaerebalink-detail {display:none;}
.booklink-detail {display:none;}
.shoplinkrakuten img,
.shoplinkamazon img {
display: none;
}
参考:jam-note「カエレバ・ヨメレバのデザインを見直してクリック率を上げる逆転の発想 」より
これをコピペして完成!PCとスマホ双方から確認しましょう。きっと素敵なアフィリエイトリンクになっていると思います。
私が少し手を加えた後のCSS
とはいえ、そのままコピペしただけでは場合によってボタンの位置にズレが起きる場合もありますし、「私ならもっとこうしたいな」と考えると思います。
実際に私が少し手を加えてカスタマイズしたCSSが以下の通りになります。
.kaerebalink-box,
.booklink-box {
border-radius: 4px;
box-shadow: 1px 1px 3px 1px #ddd;
padding: 15px;
overflow: hidden;
margin: 50px 0;
}
@media screen and ( min-width: 640px ){
.kaerebalink-box,
.booklink-box {
margin: 50px 15px;
}
}
.kaerebalink-image,
.booklink-image {
margin-right: 20px;
float:left;
}
.kaerebalink-info,
.booklink-info {
overflow: hidden;
}
.kaerebalink-name a,
.booklink-name a{
font-size: 18px;
text-decoration: none;
}
.kaerebalink-powered-date a,
.kaerebalink-powered-date,
.booklink-powered-date a,
.booklink-powered-date {
font-size: 12px;
margin-top: 5px;
color:#444;
margin-bottom:10px;
}
.kaerebalink-link1,
.booklink-link2 {
font-size: 18px;
margin-top:30px;
}
.shoplinkamazon,
.shoplinkrakuten,
.shoplinkyahoo {
width: 75%;
text-align: center;
margin: 15px 0;
}
.shoplinkamazon {
background-color:rgba(255,150,0,0.5);
border: 1px solid #ff9900;
border-radius: 6px;
}
.shoplinkrakuten {
background-color:rgba(255,0,0,0.5);
border: 1px solid #bf0000;
border-radius: 6px;
}
.shoplinkyahoo {
background-color:rgba(0,0,255,0.5);
border: 1px solid #4070ff;
border-radius: 6px;
}
.shoplinkamazon a,
.shoplinkrakuten a,
.shoplinkyahoo a {
text-decoration: none;
display: block;
padding: 5px 0;
color:#fff;
}
.shoplinkamazon a:hover{
background-color:#ffad33;
}
.shoplinkrakuten a:hover{
background-color:#cc3333;
}
.shoplinkyahoo a:hover{
background-color:#668dff;
}
/* iPhone6 Plus以下のスマホを想定 */
@media only screen and (max-width: 380px) {
.kaerebalink-image,
.booklink-image {
margin: 0 auto;
margin-bottom: 20px;
float: none;
}
.kaerebalink-image img,
.booklink-image img {
display: block;
}
.shoplinkamazon,
.shoplinkrakuten,
.shoplinkyahoo {
width: 95%;
margin: 10px auto;
}
.shoplinkamazon a,
.shoplinkrakuten a,
.shoplinkyahoo a {
padding: 10px 0;
}
}
/* 非表示設定 */
.kaerebalink-detail {display:none;}
.booklink-detail {display:none;}
.shoplinkrakuten img,
.shoplinkamazon img {
display: none;
}
ボタンの色を変えました。
元のコードははっきりとした色をしていましたが、私は柔らかい雰囲気を出したかったので、背景色だけを半透明にするrgbaカラーモデルを使用しました。
PC表示ではカーソルをボタンに合わせるとボタン背景色が濃くなるようになっています。
PC表示

スマホ表示

ほんとうはPC表示でアフィリエイトリンクを横並びにしたかったんですけど、縦並びでもきれいで満足しています。
今後はもっとCSSについて勉強して、更に素敵なカスタマイズをできるようにしたいと思います。
あとがき
実はこのブログのテーマを販売するOPEN CAGEのサイトでもカエレバ、ヨメレバのCSSカスタマイズコードって紹介されてます。
しかし、OPEN CAGEで紹介されているCSSカスタマイズコードは「amazlet風(改)-1」が対応になっています。
もし、そちらのCSSカスタマイズコードを使用される際はお気を付けください。
(熱烈な綾鷹推し(‘ω’)b)







![「任せて下さいOKです!」初々しい新卒女性 [モデル:茜さや]](https://sakatsulife.com/wp-content/uploads/2017/05/SAYA072160011_TP_V-360x230.jpg)



![締切間に合わず原稿を投げ捨てる記者 [モデル:朽木誠一郎]](https://sakatsulife.com/wp-content/uploads/2017/10/KK_9V9A5499_TP_V-360x230.jpg)