AdSenseにてインフィード広告が解禁されました。
(今更気づきました)
今回は当ブログで使用しているテーマ「ハミングバード」にてフィード広告を記事一覧の間に表示させたい場合のカスタマイズ方法をご紹介させていただきます。
今回は、記事一覧の4番目に広告を表示させる方法で仕上げてきます。
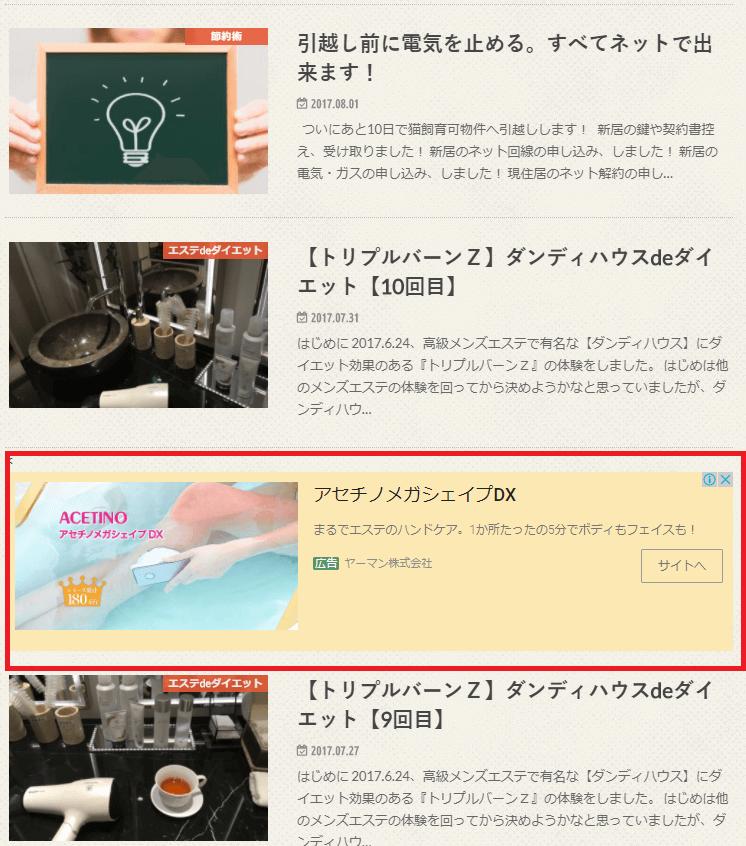
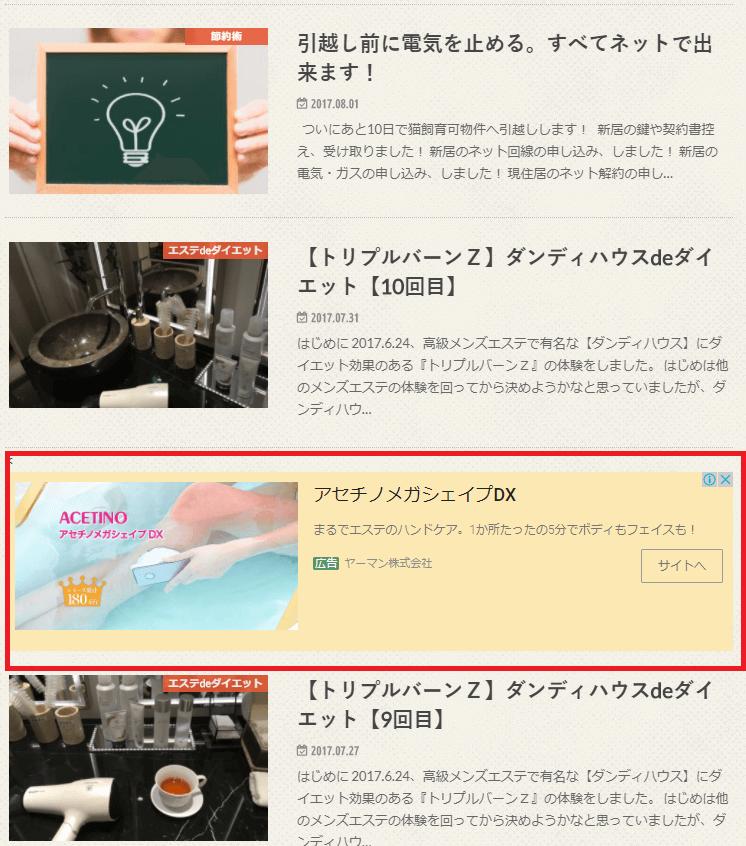
▼仕上がりイメージ

今回の記事は、有料テーマ(ハミングバード、アルバトロス、ストーク)をご利用中の方向けのカスタマイズ記事です。その他のテーマの場合はちょっと手順などが違う場合がありますので、その点はあらかじめご了承ください。
目次
1. インフィード広告用のコードを作成する
まずはインフィード広告用のコードを作成しましょう。ここは通常のAdSense広告を取得する方法とほとんどかわりません。
1-1. 新しい広告ユニットを作成
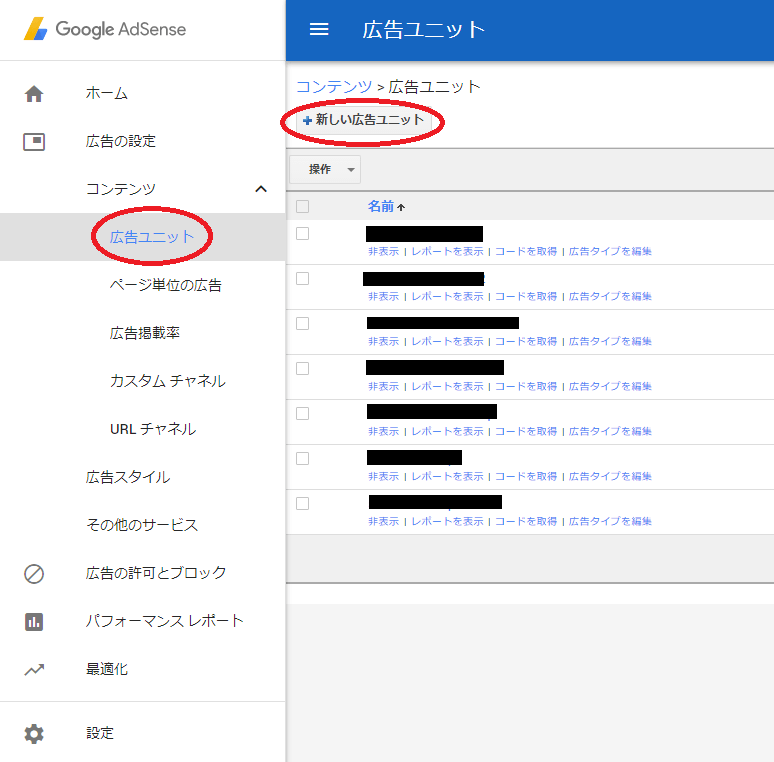
まずはAdSenseのページより「新しい広告ユニット」を作成します。AdSenseページの【コンテンツ > 広告ユニット】です。

1-2. 広告の種類「インフィード広告」を選択
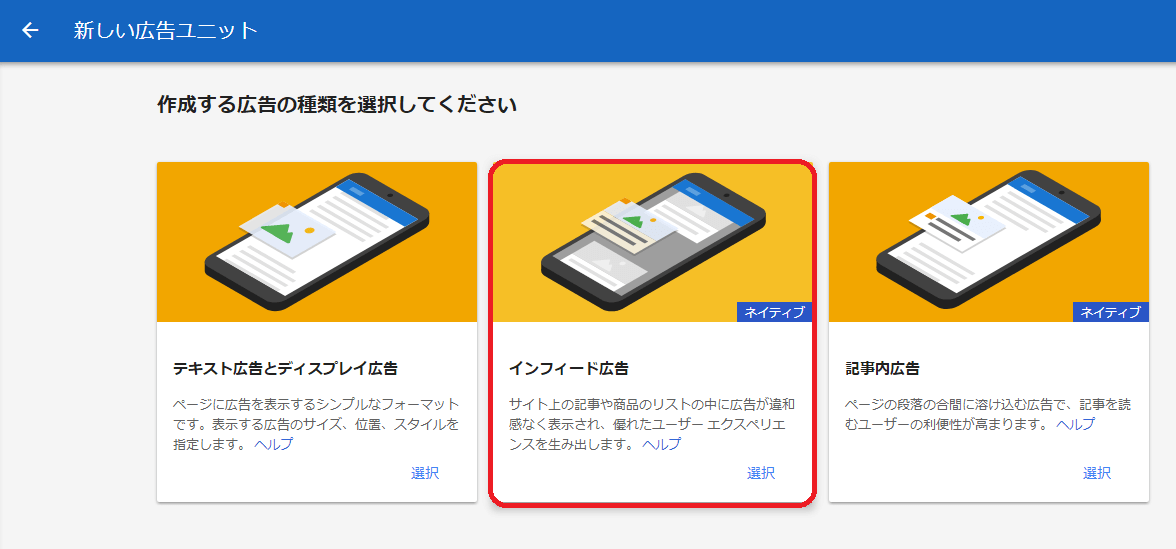
次に広告の種類を選びます。今回は「インフィード広告」を選択しましょう。

1-3. 次に広告のデザインを選ぶ
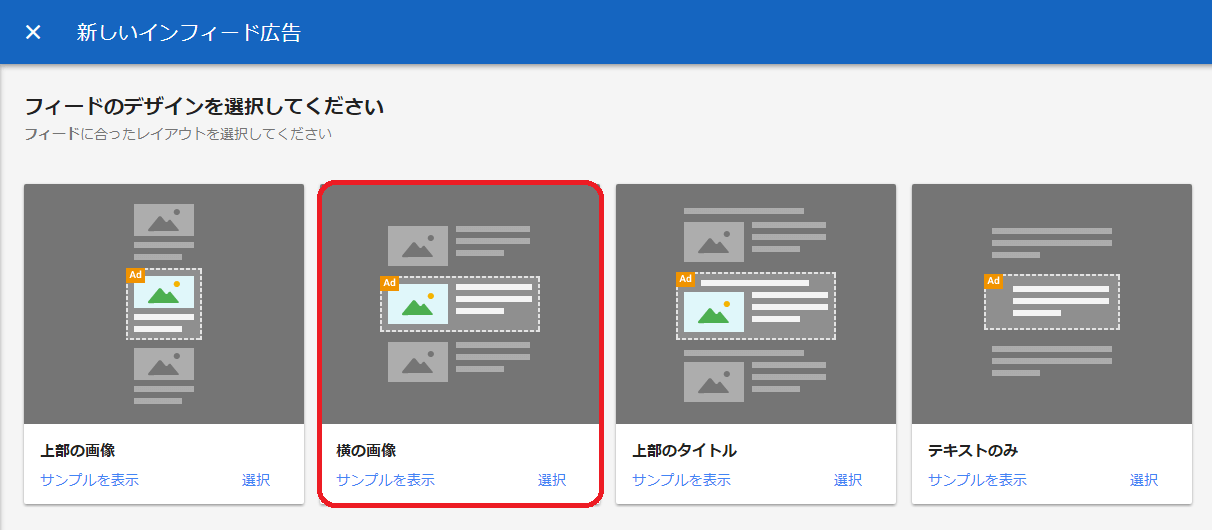
続いて広告のデザインを選びます。

- 上部の画像
- 横の画像
- 上部のタイトル
- テキストのみ
の4種類がありますが、ここはお好みで。
私のブログはハミングバードテーマの、シンプルレイアウトを使用しているので、そのデザインに近い「横の画像」タイプを選びました。
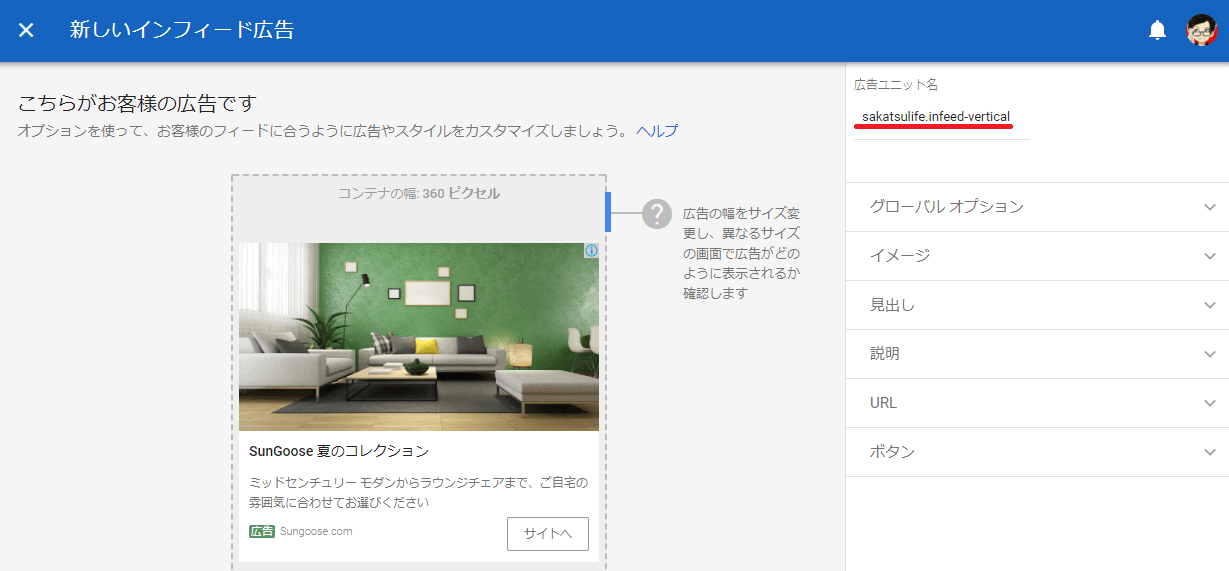
1-4. 広告ユニットのデザイン調整をする
インフィード広告では、細かな広告のデザイン調整ができます。
が、デザイン調整に入る前に、広告ユニットに名前をつけておきましょう。
後からどこに使っている広告かがわかりやすいような名前をつけておくのが良いかと思います。

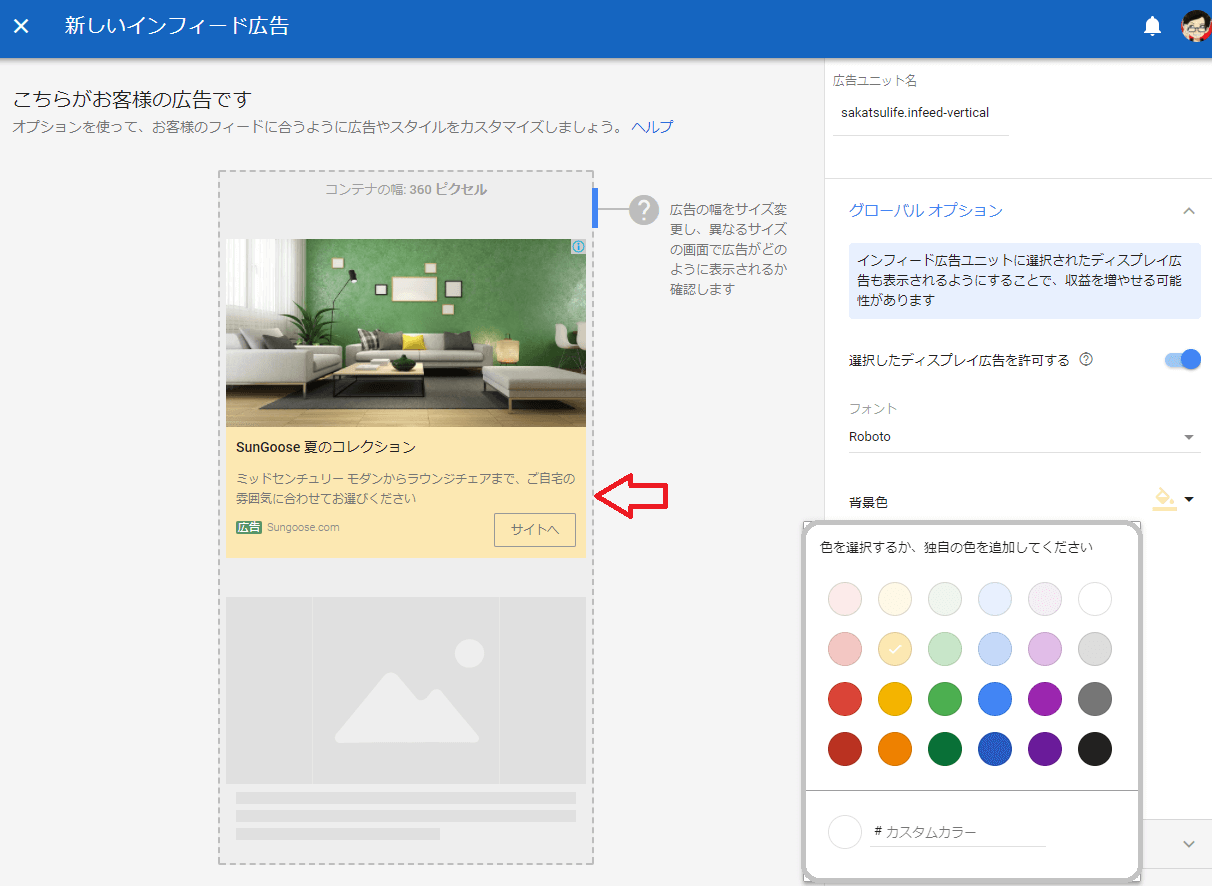
背景色を変える
広告の背景色を好きな色にかえてみたり、

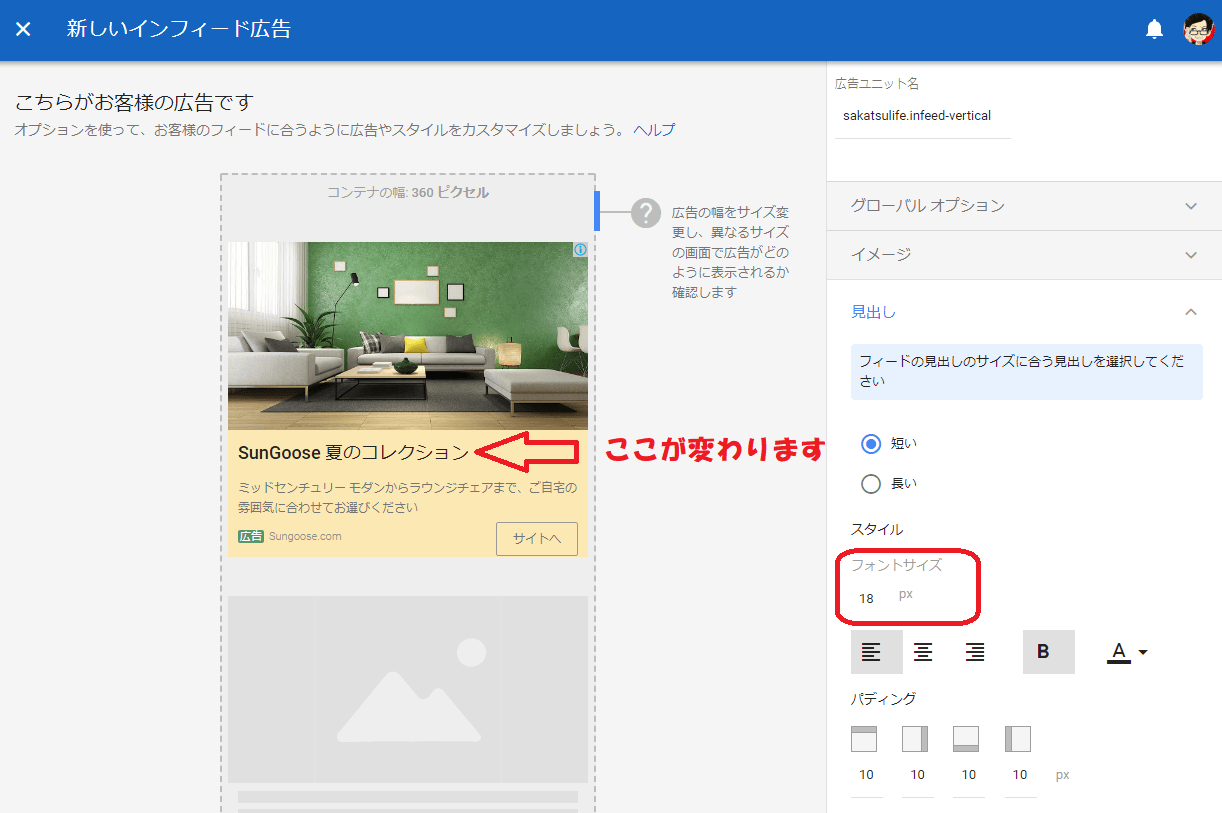
フォントサイズを変える
見出しのフォントサイズをちょうどいい大きさに変更してみたり、

とりあえず今回は背景色と見出しのフォントサイズのみ変更してみました。
デザイン調整は他にも様々なことができるようなので、このあたりは色々と試してみてください。
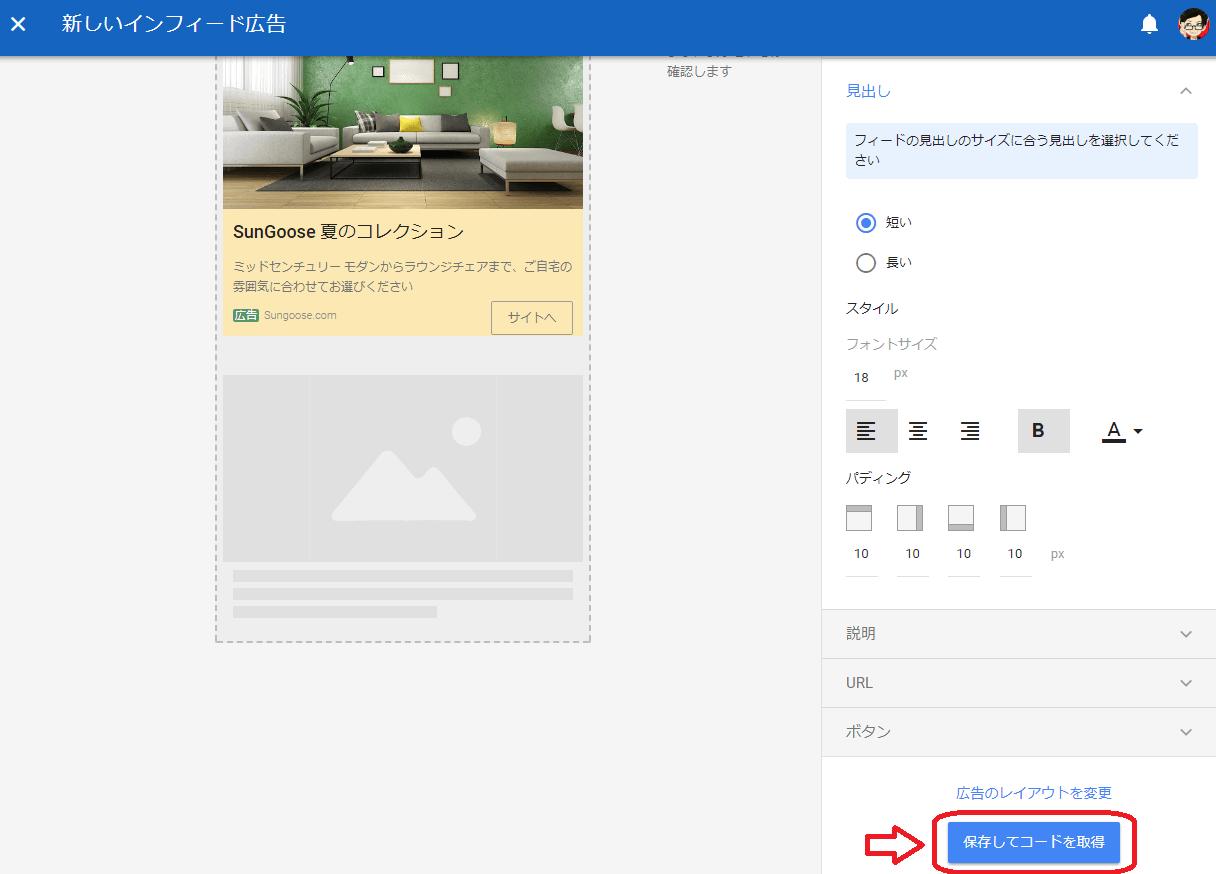
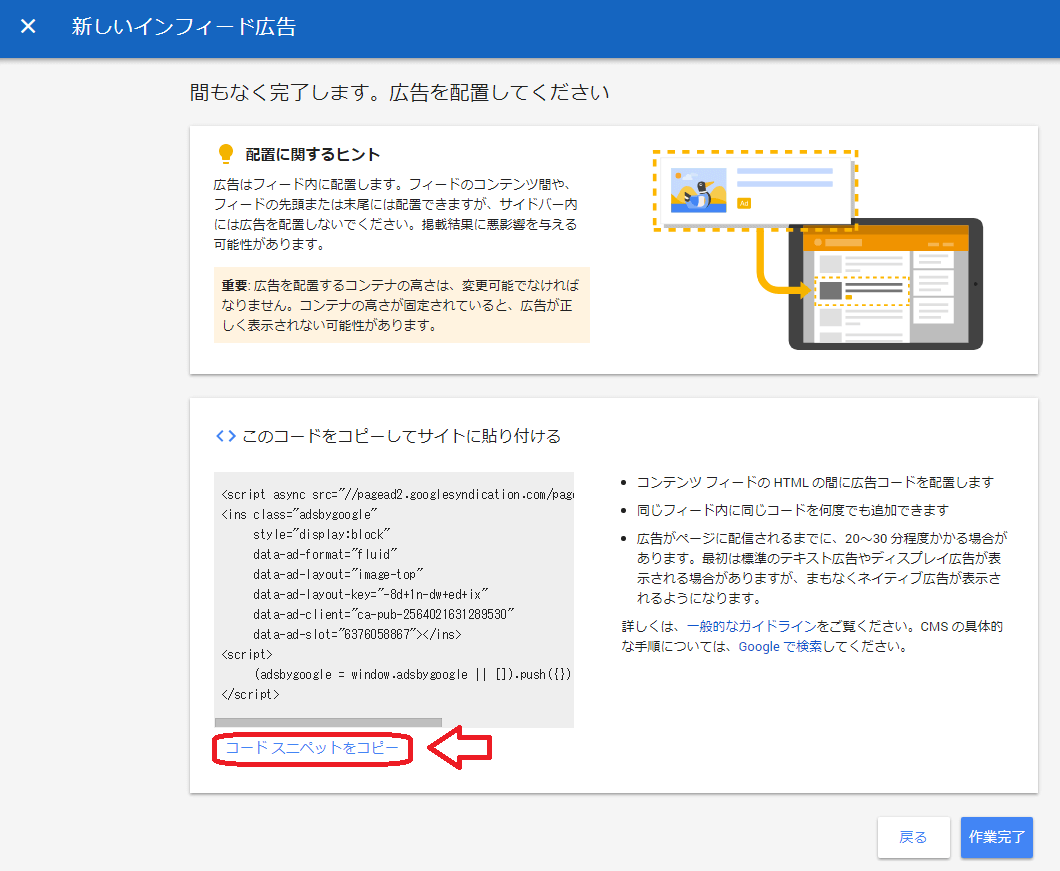
1-5. 広告コードを取得する
これでいいなと思ったところで完成です!

保存してコードを取得というボタンを押すと、今作成した広告用のコードが表示されます。

これで一旦広告コードの作成が終わりました。このコードは後々使うのですが、今はまだ使わないので画面を表示したままにしておくか、テキストファイルなどに広告コードを保存しておきましょう。
この後、このコードを設置するためにテーマ内のPHPファイルのカスタマイズに入ります。
2. テーマファイルのカスタマイズ
さて、次は取得したインフィード広告のコードをサイトに表示していきます。
広告を表示するにはテーマファイルのカスタマイズが必要です。
今回の例では記事一覧の「シンプルレイアウト」のものにインフィード広告を設置するので、テーマファイル内のparts_archive_simple.phpを編集していきます。
ちなみにレイアウトによって編集するファイルが違っていて、
- シンプル型…parts_archive_simple.php
- ビッグ型…parts_archive_big.php
- カード型…parts_archive_card.php
- マガジン型…parts_archive_magazine.php
となっています。
ご自身が使っているレイアウトに合わせて、編集するファイルを探してください。
2-1. parts_archive_simple.phpの編集
FTPソフトなどを使ってファイルをダウンロードしてきます。
そしてダウンロードしたファイルをテキストエディタなどで開き、編集します。
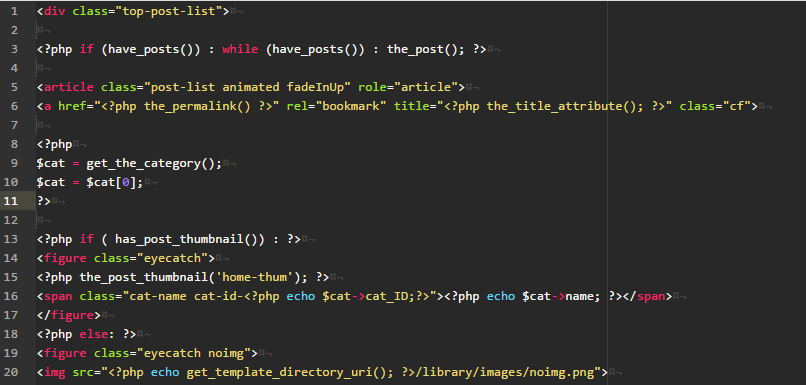
通常、parts_archive_simple.phpを開くと下記のような状態となっています。

そして以下のコードを探し、
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
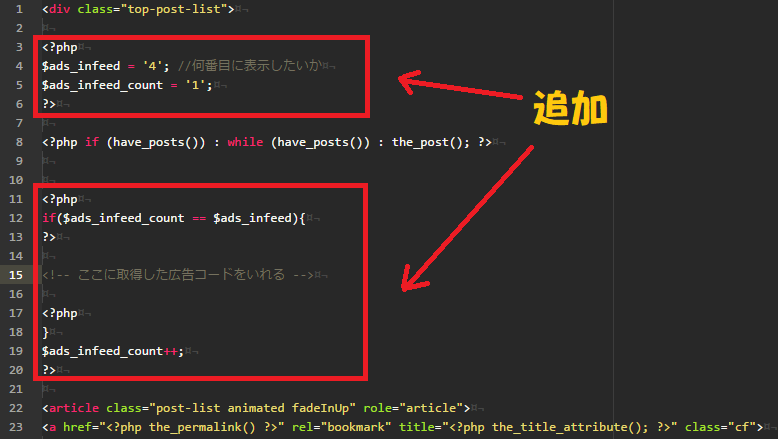
上記コードよりも上の部分に、このコードを記載します。
<?php $ads_infeed = '4'; //何番目に表示したいか $ads_infeed_count = '1'; ?>
こちらは記事一覧の何番目に表示するかを操作しますので、4という数値を変更することで表示位置を変更可能です。
そして次に、以下のコードよりも下に
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
以下のコードを記載します。
<?php
if($ads_infeed_count == $ads_infeed){
?>
<!-- ここに取得した広告コードをいれる -->
<?php
}
$ads_infeed_count++;
?>
追加する位置を間違っていなければ、下記画像のような状態になっていると思います。
ポイントとして、<?php if (have_posts()) : while (have_posts()) : the_post(); ?>というコードの前後に設置していることを覚えておいてください。

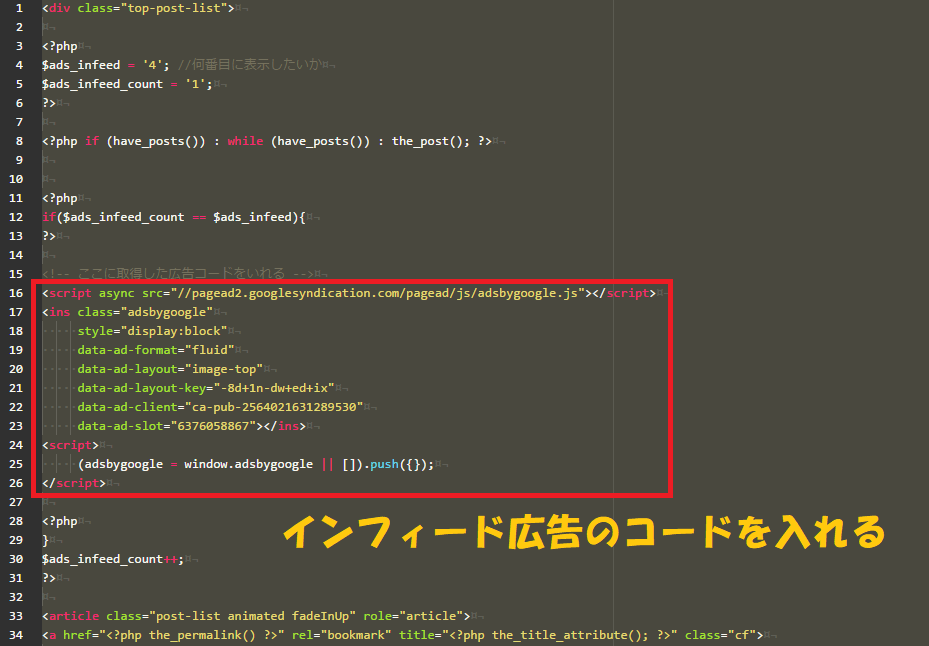
そして、<!– ここに取得した広告コードをいれる –>の箇所に、最初にAdSenseの管理画面でつくったインフィード広告のコードを設置します。
▼画像でみるとこんな感じです。

はい。ここまでで広告の設置は完了です。
後はうまくできているかどうか確認。
3. 広告表示の確認
ここまでできたら実際の表示を確認します。
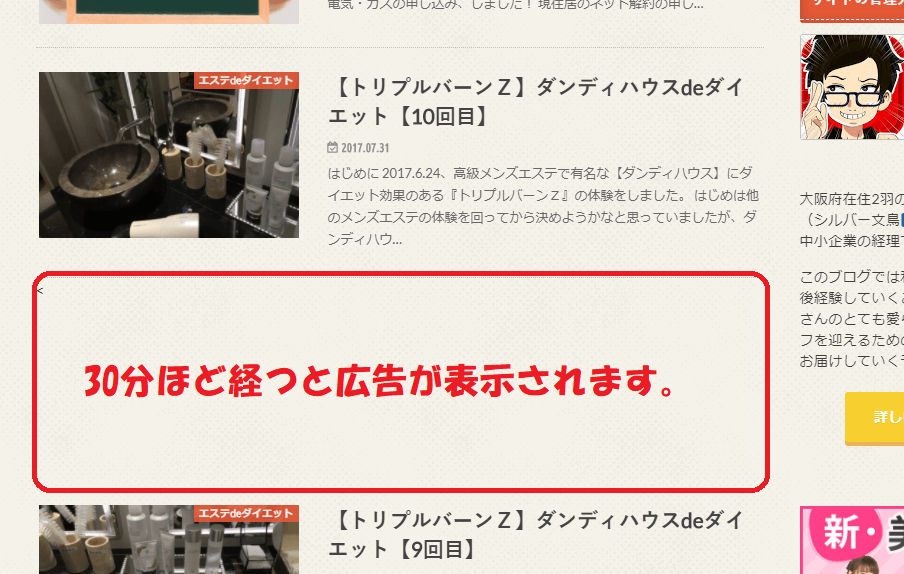
うまく設置できていたら下の画像のように空白ができていると思います。

これは広告が表示される予定の場所で、最初設置したときには30分ほど表示されないタイミングがあるので、気長にまってみましょう。
ある程度時間がたったらブラウザを再読込などすれば確認できると思います。
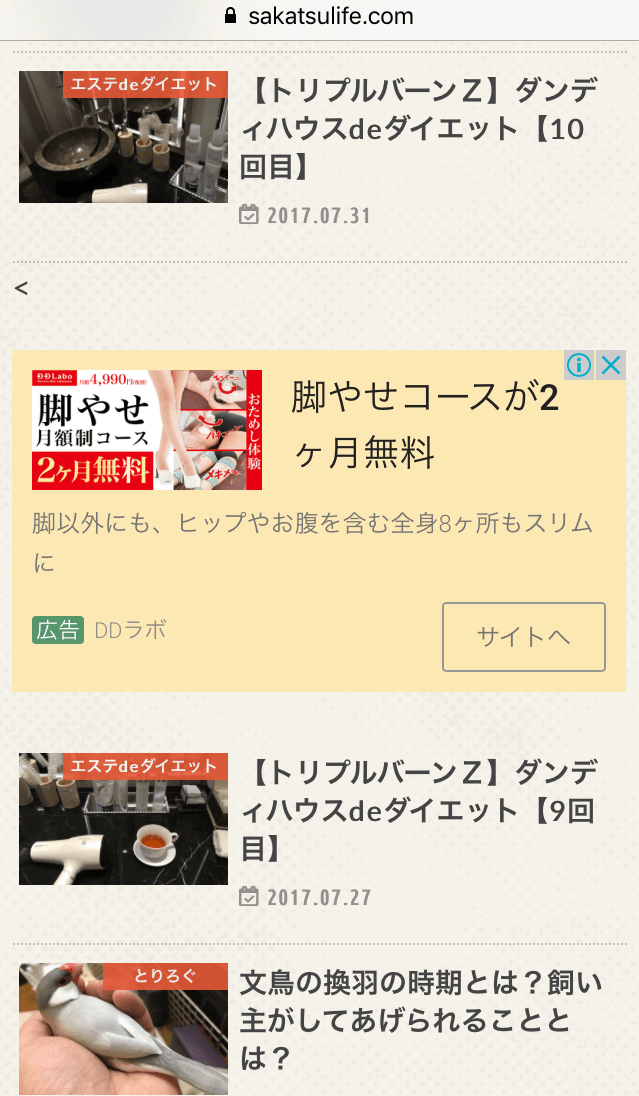
▼こんな感じで!

スマートフォンでもいい感じに表示されていますね。

補足:他のレイアウトの場合のカスタマイズ例
カード型レイアウトの場合
ハミングバード、ストークの場合カード型レイアウトが選べますがそちらのレイアウトに設置する場合は下記のようなコードになりますね。
<div class="post-list-card cf">
<?php
$ads_infeed = '4'; //何番目に表示したいか
$ads_infeed_count = '1';
?>
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<?php
if($ads_infeed_count == $ads_infeed){
?>
<div class="post-list cf">
<!-- ここに取得した広告コードをいれる -->
</div>
<?php
}
$ads_infeed_count++;
?>
<article <?php post_class('post-list cf animated fadeIn'); ?> role="article">
<a href="<?php the_permalink() ?>" rel="boo..........
〜〜以下略〜〜

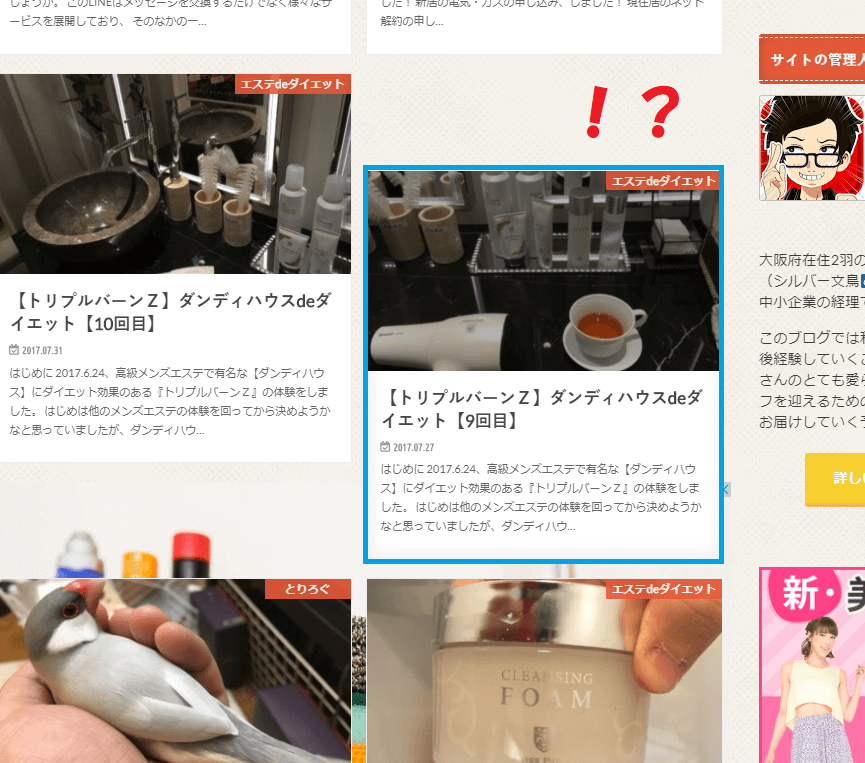
あれれ~おかしいぞ~???
なぜかカード型レイアウトだと広告がうまく表示されず、違和感丸出しなズレを起こしています。
私の勉強不足だと思いますが・・・はじめにカード型レイアウトでトライしてこれだったので丸投げしてシンプル型に変更しました(笑)
マガジン型レイアウトの場合
ストーク固有のレイアウトである、マガジン型のレイアウトの場合は以下のようなコードになります。
<script type="text/javascript">
var $container = $('#container');
jQuery(function( $ ) {
$container.imagesLoaded(function(){
$('#magazine-wrap').masonry({
itemSelector: '.post-list'
});
});
});
</script>
<div id="magazine-wrap" class="post-list-magazine cf">
<?php
$ads_infeed = '4'; //何番目に表示したいか
$ads_infeed_count = '1';
?>
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<?php
if($ads_infeed_count == $ads_infeed){
?>
<div class="post-list">
<!-- ここに取得した広告コードをいれる -->
</div>
<?php
}
$ads_infeed_count++;
?>
<article <?php post_class('post-list animated fadeIn'); ?> role="article">
<a href="<?php the_permalink() ?>" rel="boo....
〜〜以下略〜〜
以上、設置方法のご紹介でした。
もっと勉強しないといけないなと思いました。まる。
 うさぎとねことたまころがし
うさぎとねことたまころがし




![「任せて下さいOKです!」初々しい新卒女性 [モデル:茜さや]](https://sakatsulife.com/wp-content/uploads/2017/05/SAYA072160011_TP_V-360x230.jpg)





![締切間に合わず原稿を投げ捨てる記者 [モデル:朽木誠一郎]](https://sakatsulife.com/wp-content/uploads/2017/10/KK_9V9A5499_TP_V-360x230.jpg)





 )
) )
)
